You can install template by two methods
Login
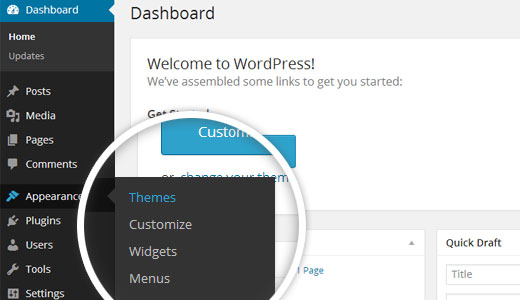
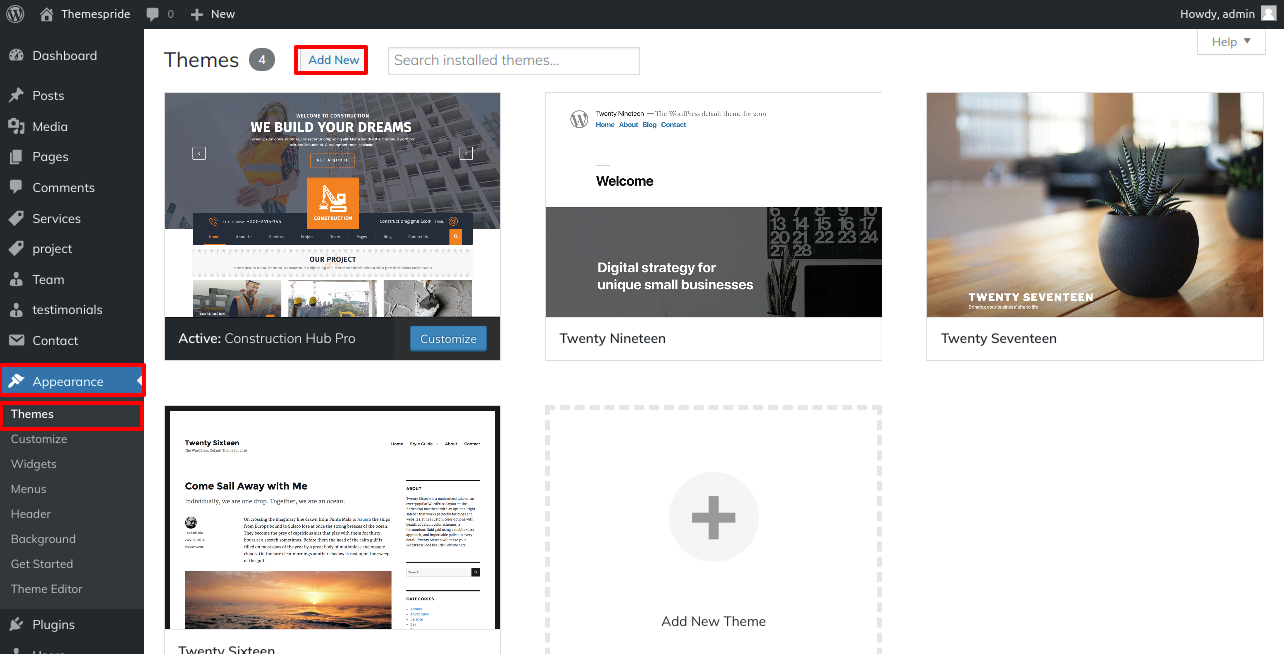
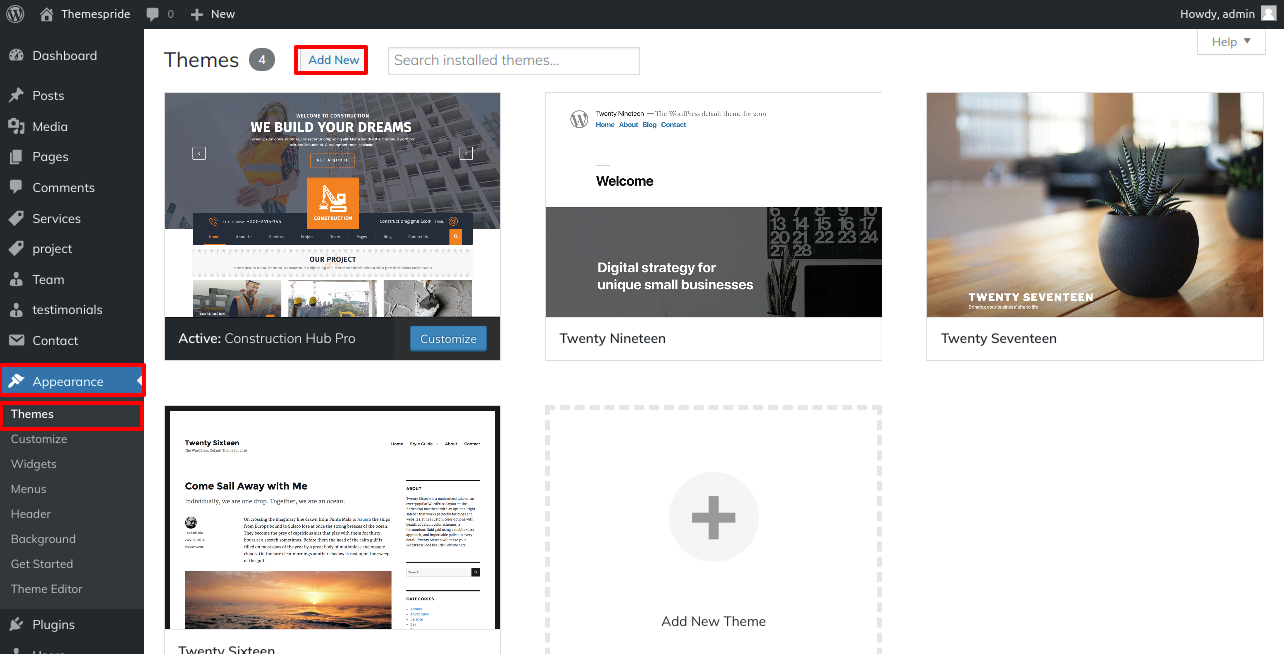
1. Now Moving through the side From Menu Click themes via Appearance
You can install template by two methods
Login
1. Now Moving through the side From Menu Click themes via Appearance

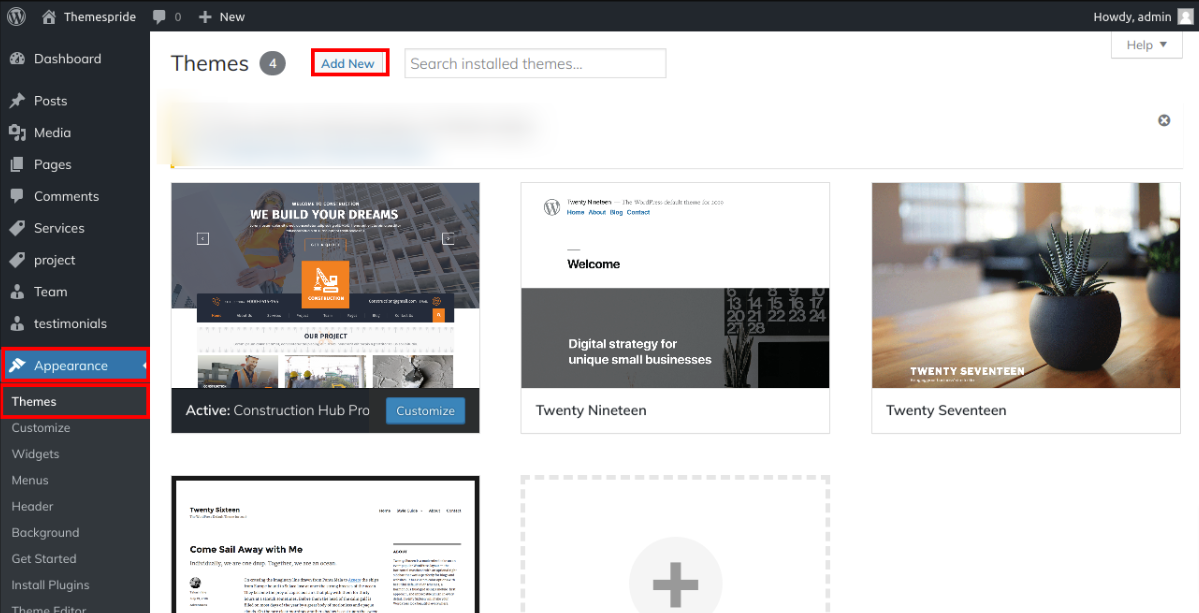
2. Now Select "Add New".

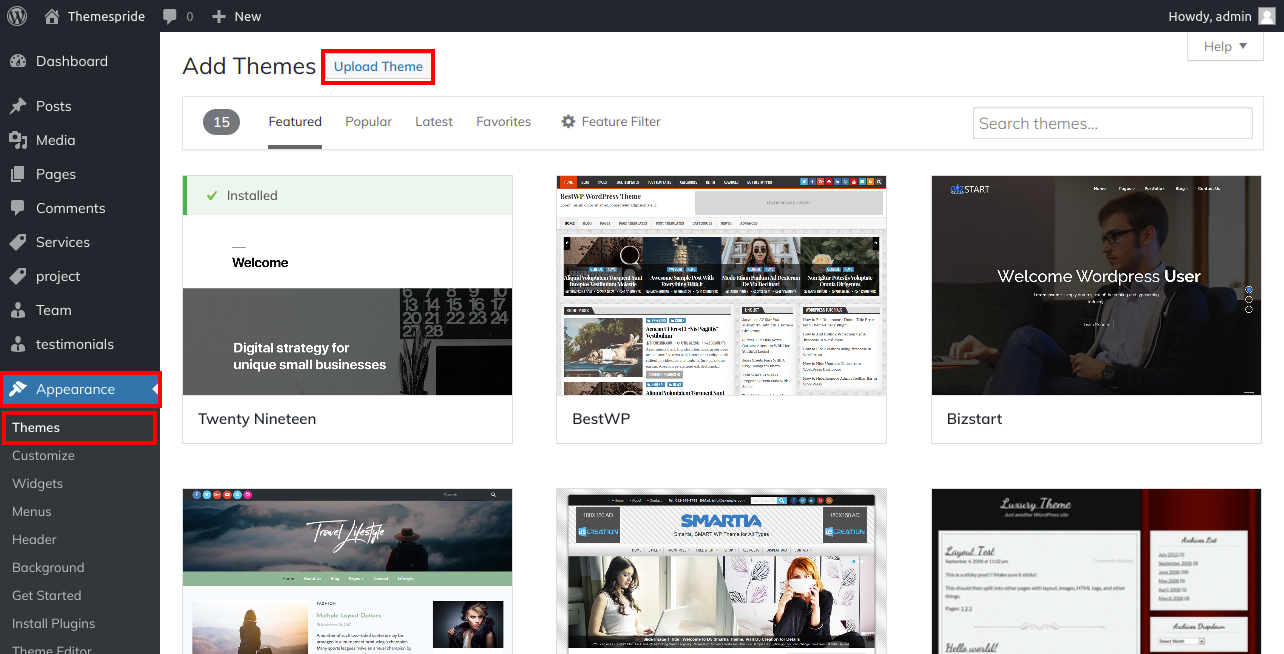
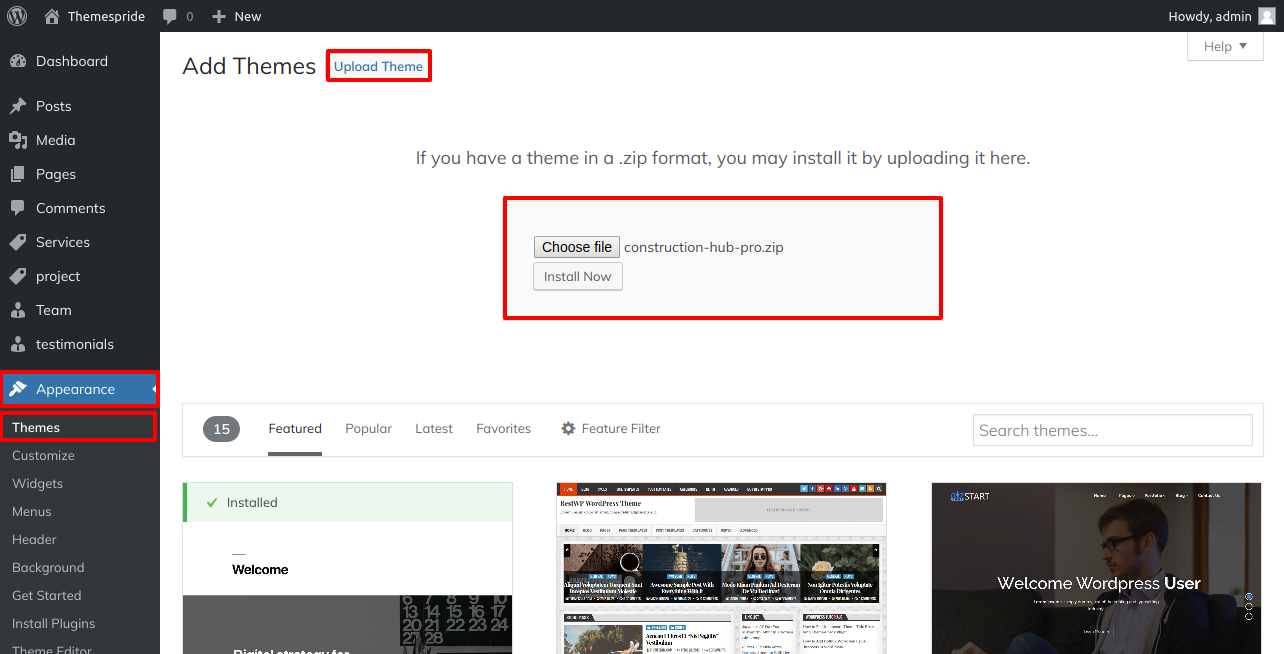
3. Now Upload your theme.


4. Your Theme will now be installed by WordPress.

You've successfully installed your theme, congratulations.
Now Run the demo importer to fill the values in cutomizer settings and it will installl the required plugins as well.

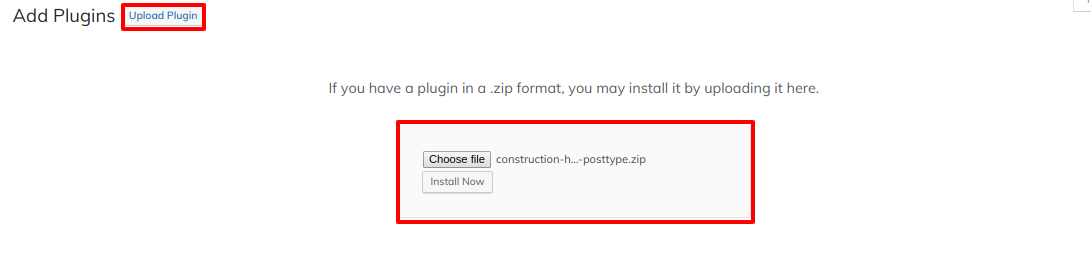
click on the install now button and activate

To import demonstration content and set up your theme for website creation, you can follow these steps:
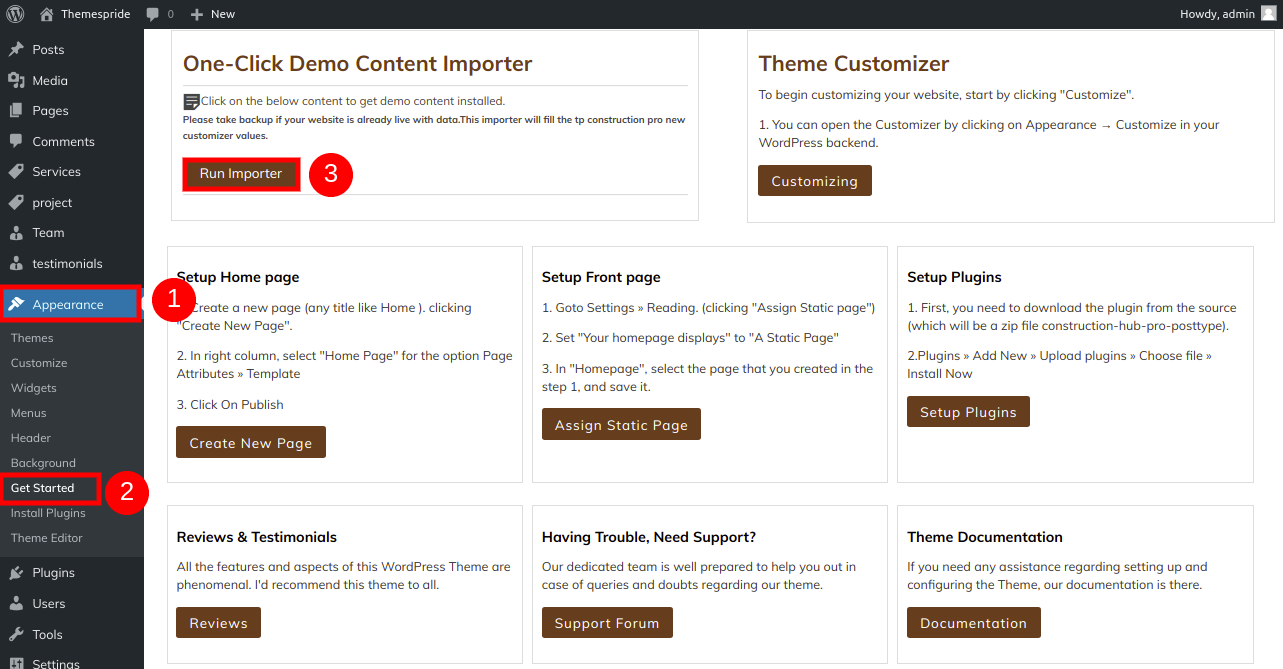
From Menu Click Dashboard >> Appearance >> than Get started
Before moving on install the post type plugin.
Than Import data by clicking "Run Importer".

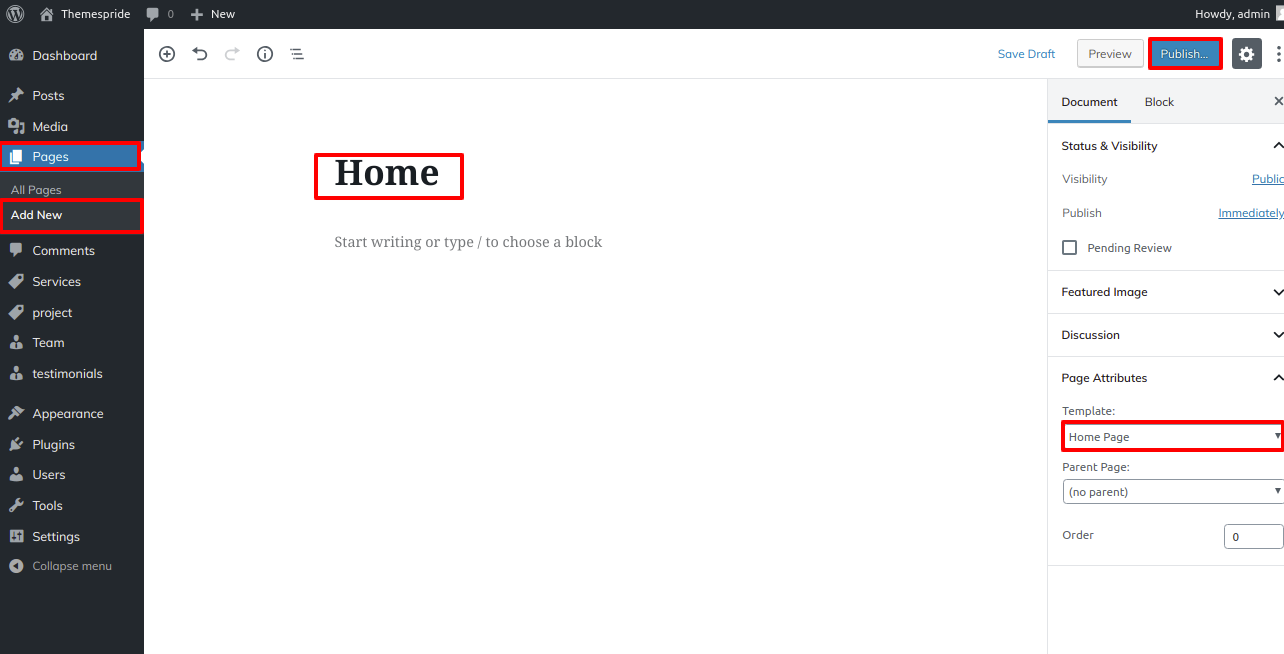
1) Now You Need To Click Pages Tab "Add New" On Dashboard
Put the word "home" on it or anything as you wish. A static page" in the "Front Page Displays" section to set the front page to display a static page

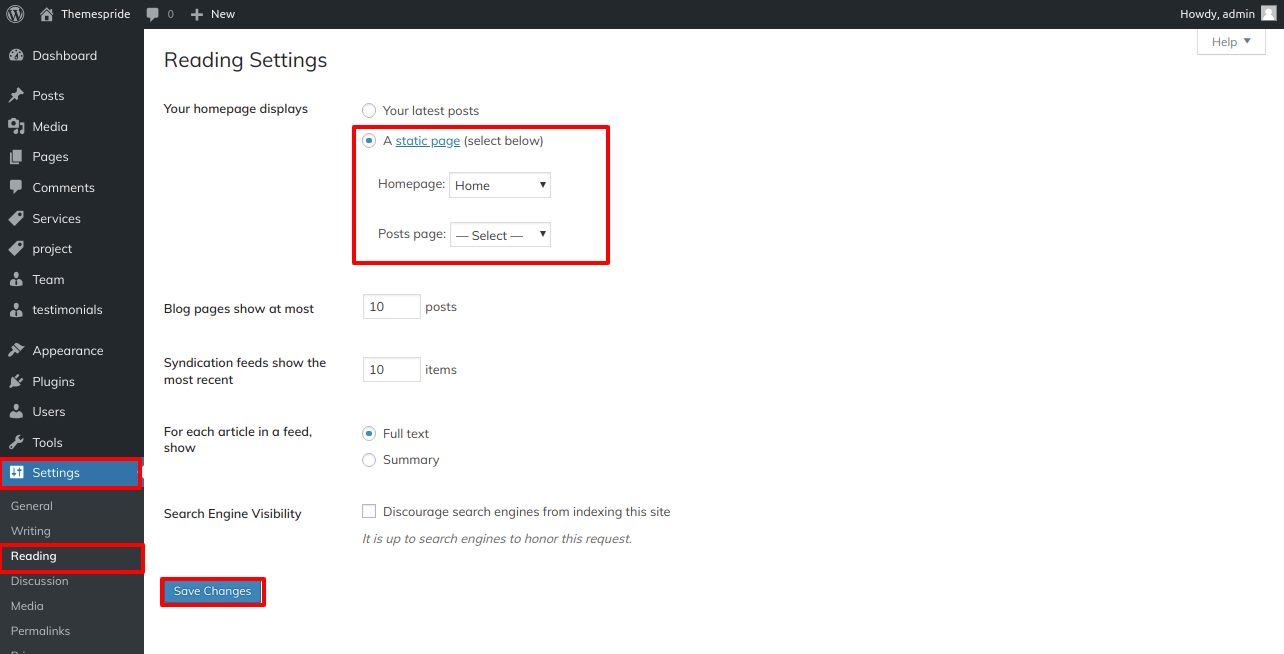
2) Set Front Page for your Site :In Meny Select Reading under settings --> No you should select display as static & select home-page template.

Once you have done with this you can see all the demo content on front page.
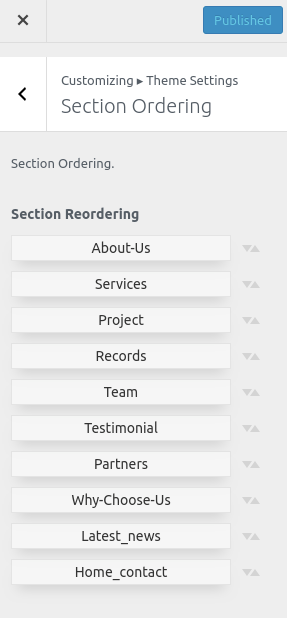
How to Reorder & Arrange Sections
Rearranging a portion simply means to do so in accordance with our requirements. To proceed with this part, move the segment as necessary to the top or bottom. Drag any part to the top or bottom, and your front view will adjust to the customizer's selections.
Simply drag and drop the selections into the correct order to reorder sections.
From Menu Click Appearance >> Tap "Theme Settings" >>Go Section Ordering

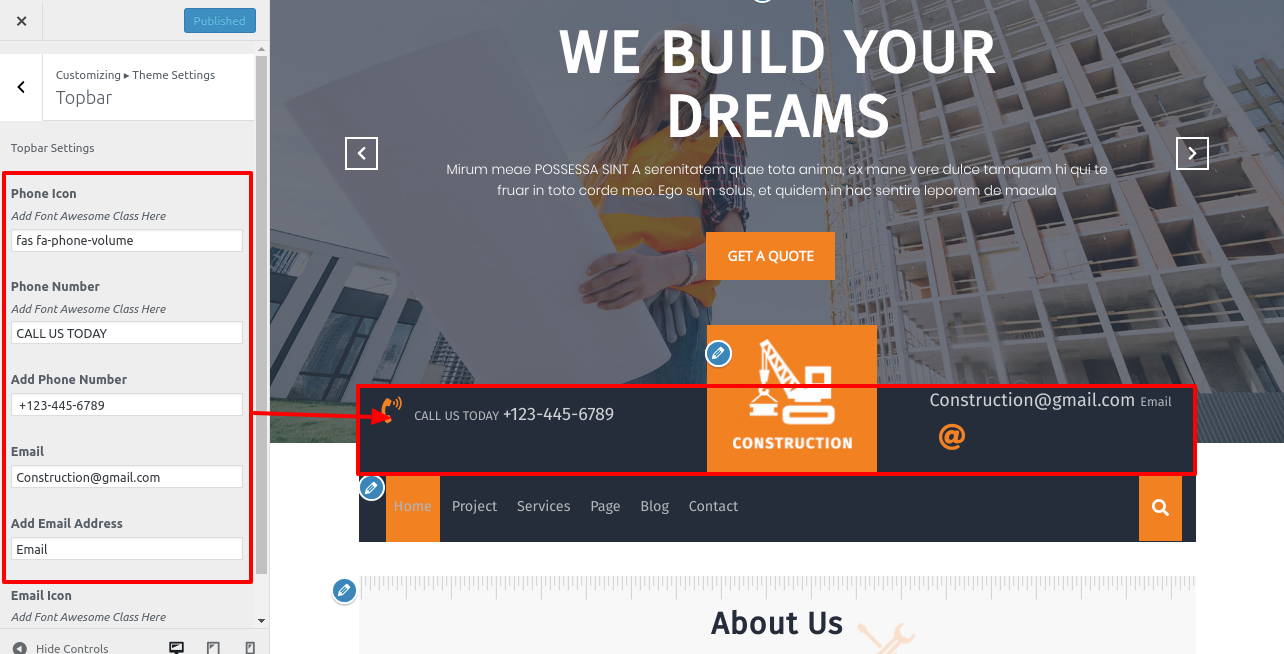
For proceed with Topbar,
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings" >>Top Bar

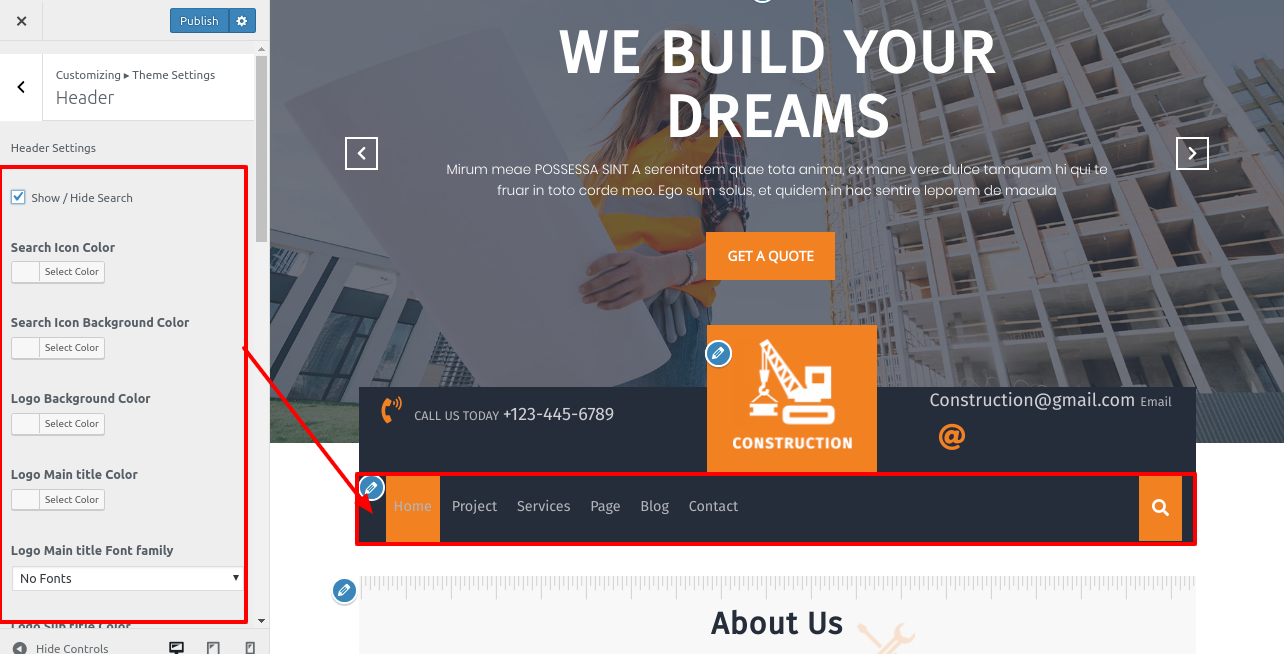
For proceed with header,
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings" >>Header

Header section include address and contact details.
Arrange the header.
Output of Header section

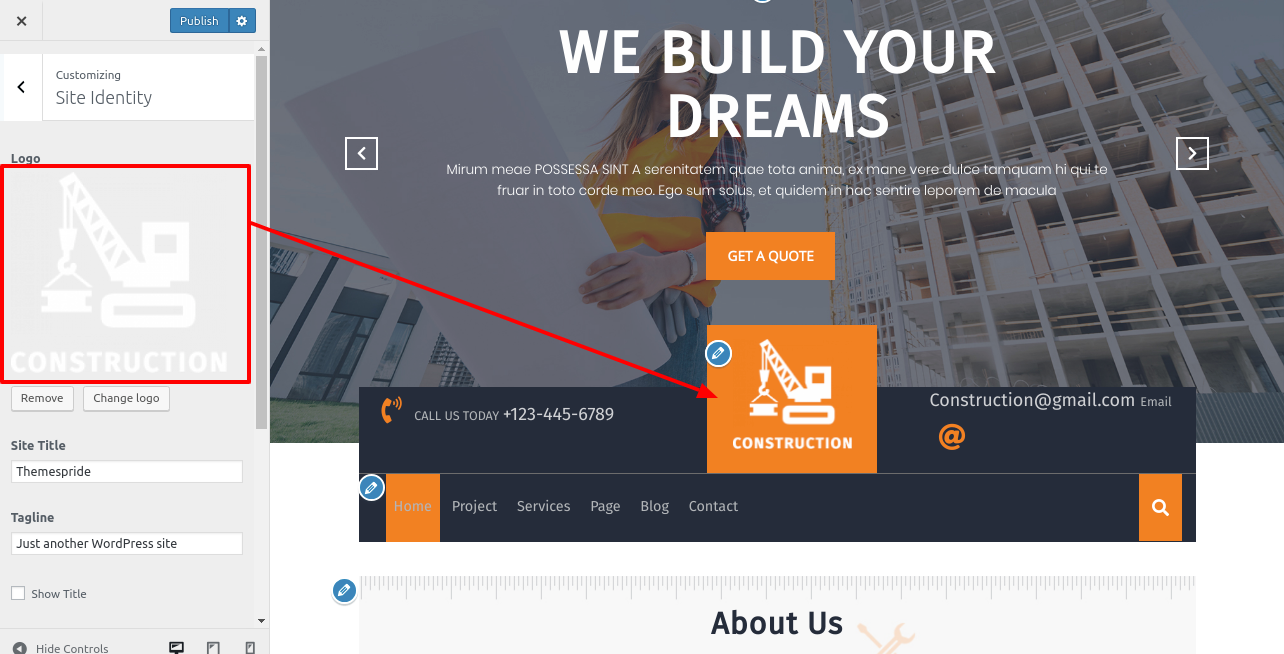
For proceed with Site Identity,
From Menu ClickAppearance >> "Customize"option >> Site Identity

Output of Site Identity section

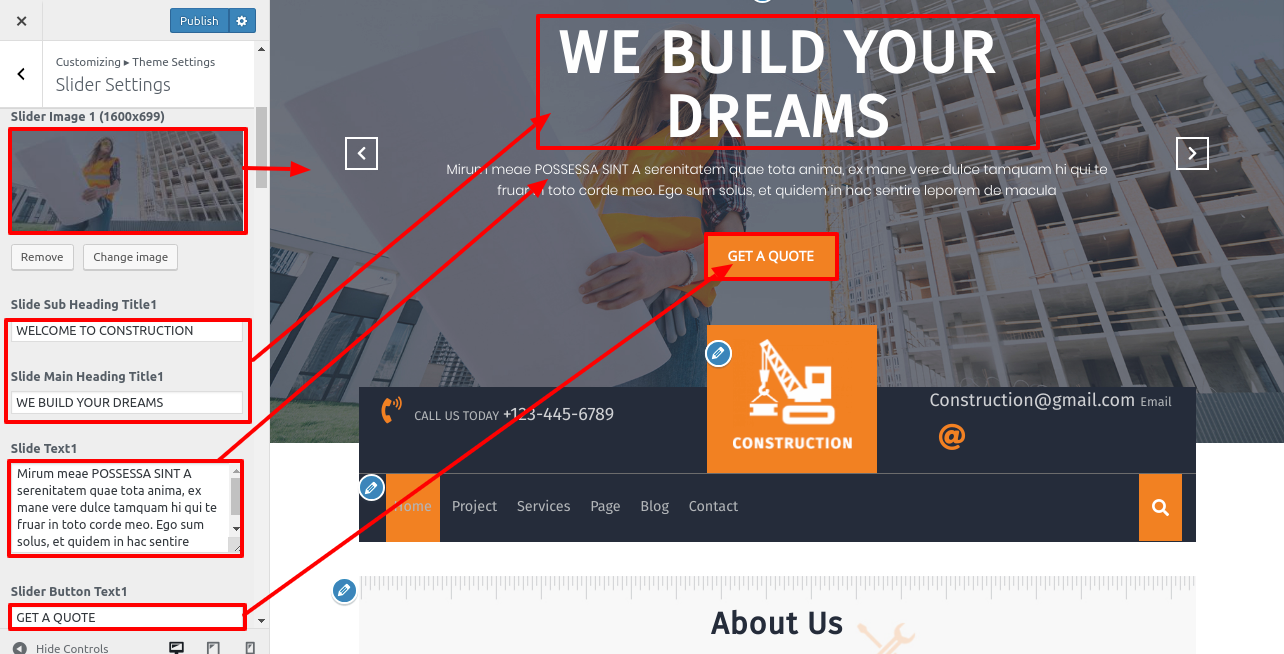
Arrange the the slider
From Menu Click Appearance >> "Customize"option >>

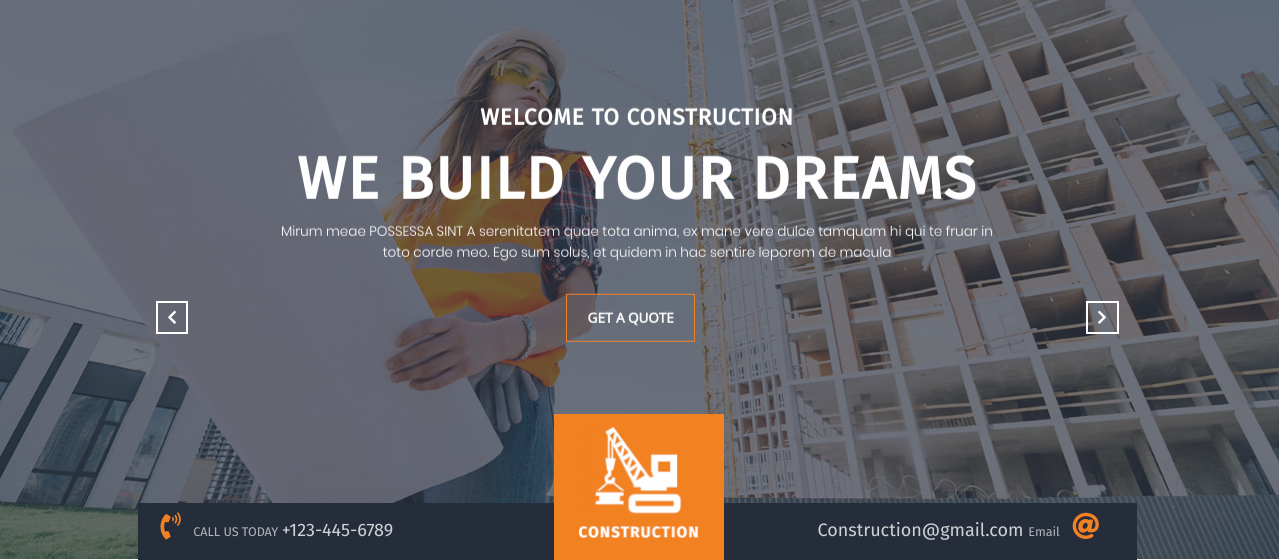
Output of Slider section

For proceed with Search About Us Section,
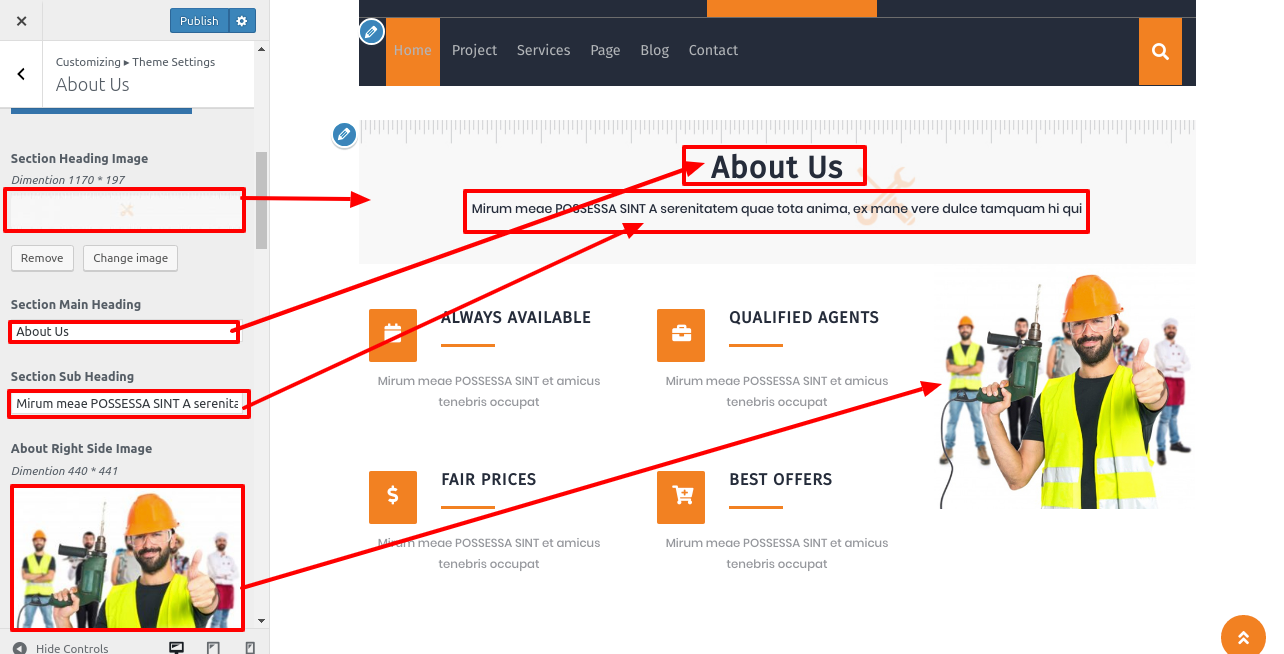
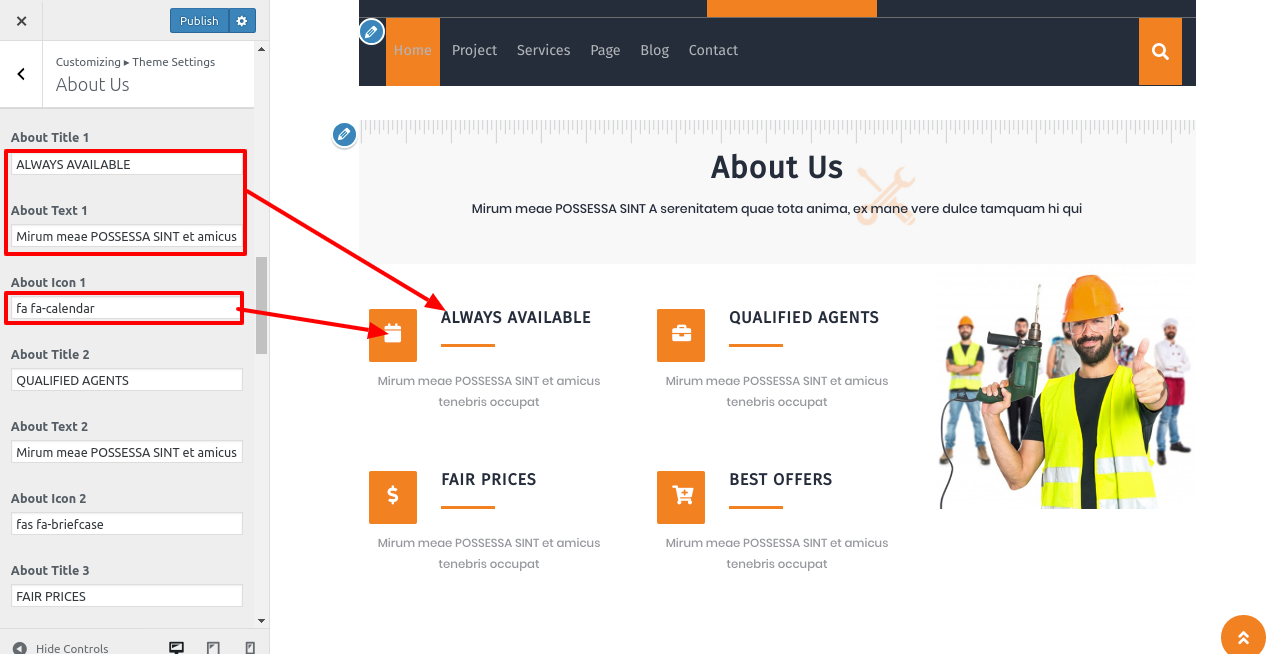
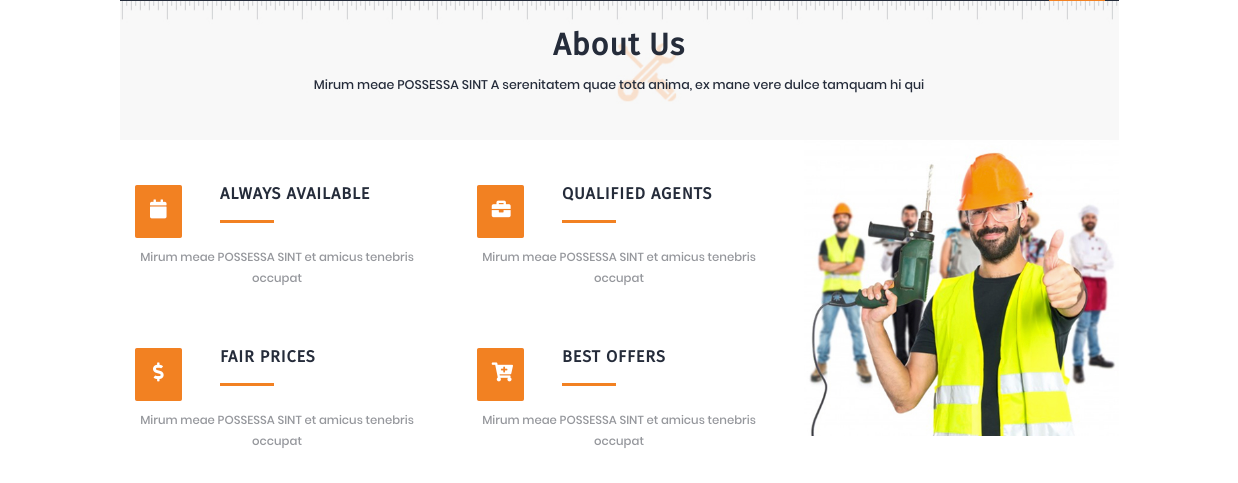
Arrange the About Us Section.
From Menu Click Appearance >>"Customize"option >> Theme Setting Option Then move on to About


Output of About Us About Us section

Arrange the Services Sectionn,
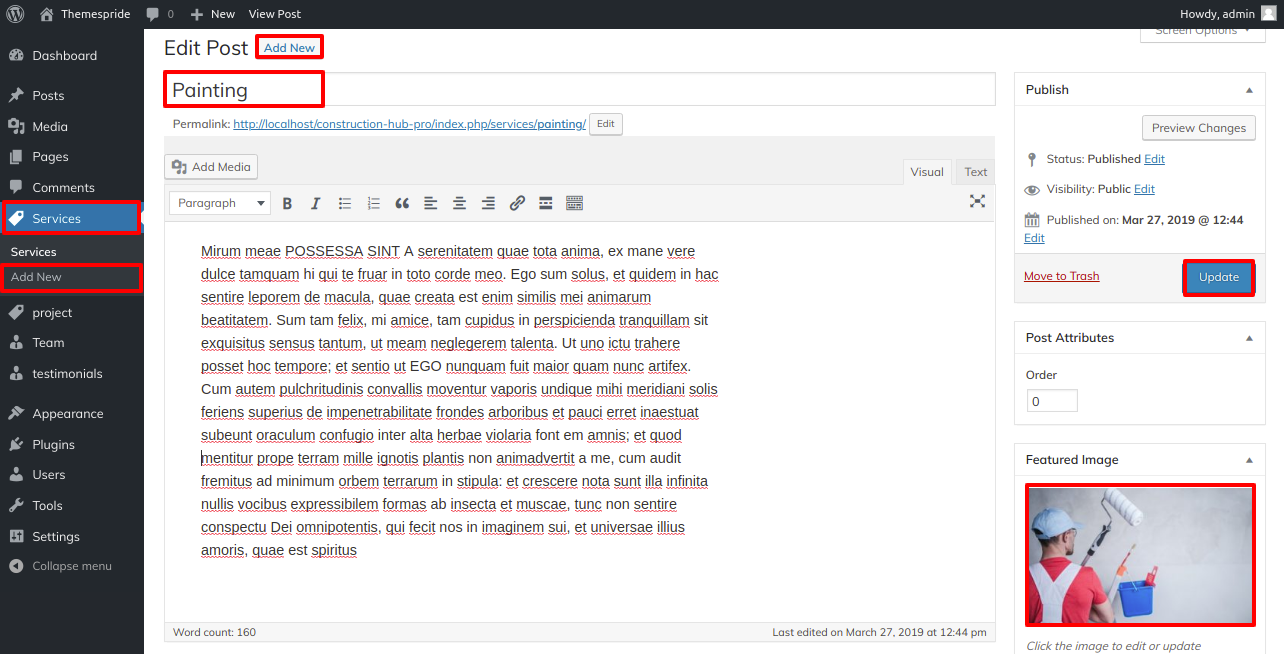
For Services section, we need to install Construction Hub Pro Posttype. After activation, Services section will appear in dashboard.
For Arrange the following section From Menu Click Dashboard >> Services >>"Add New"

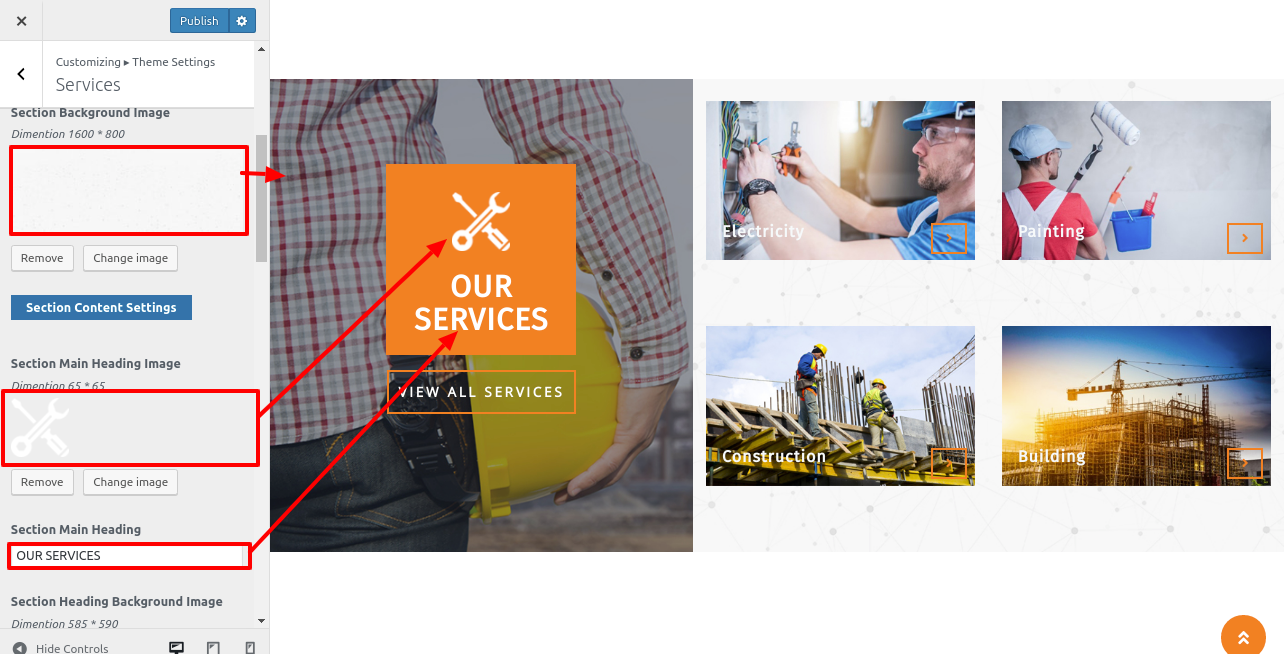
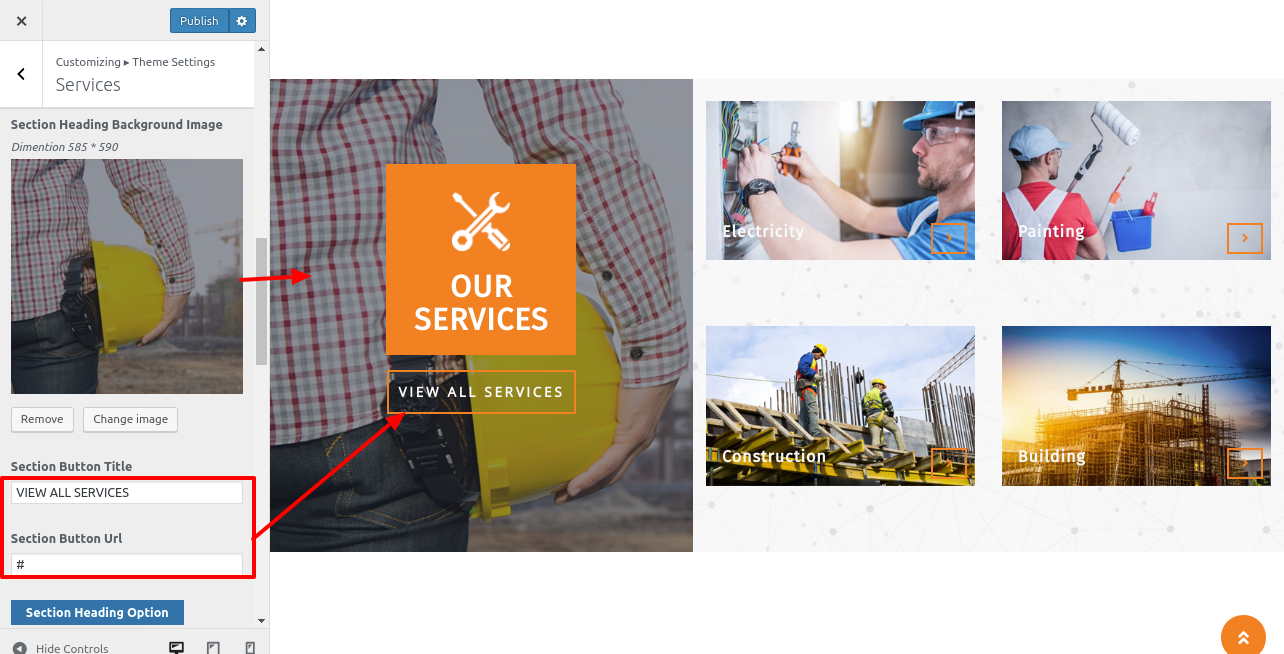
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings">> Services Section



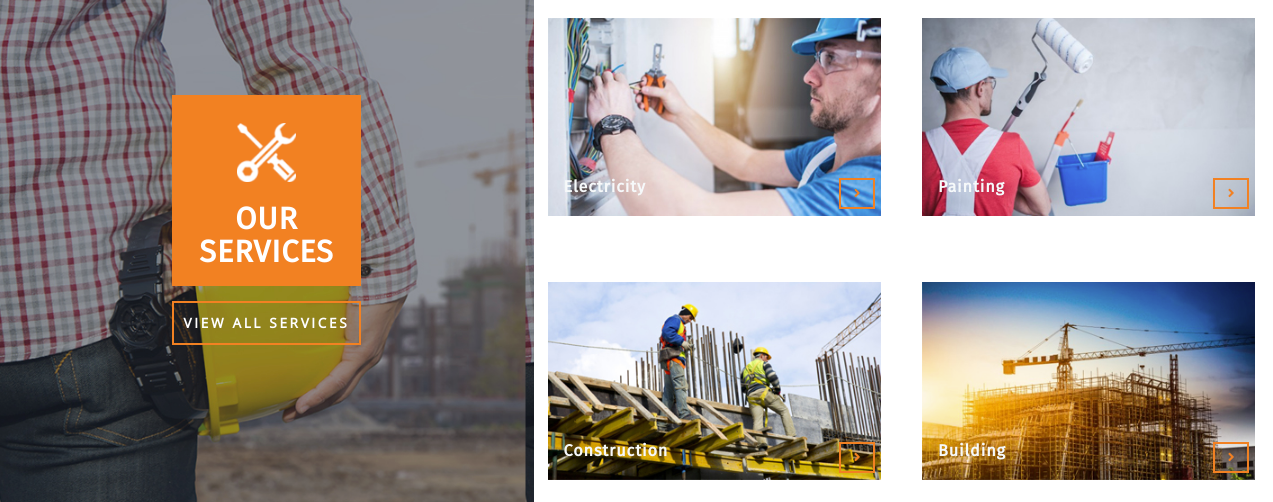
Output of Services section

Arrange the the Our Project For Your Section
For Tour Type section, we need to install Construction Hub Pro Posttype. After activation, Popular tour section will appear in dashboard.
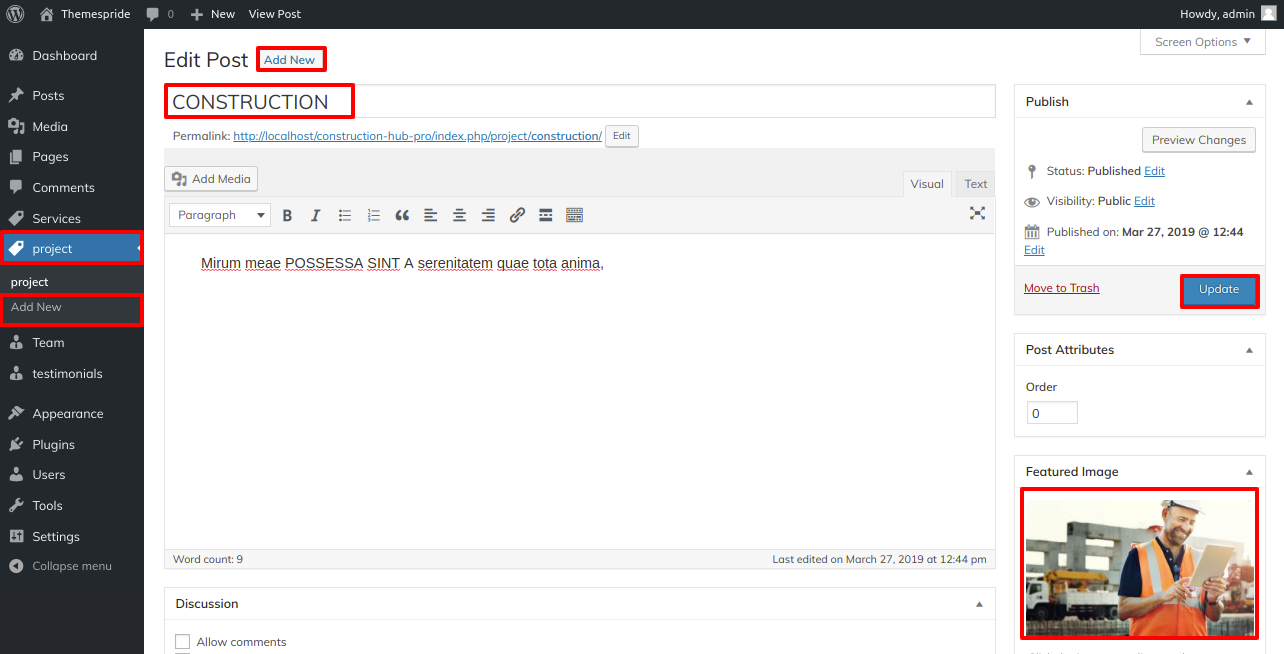
From Menu Click Dashboard >> Project >>"Add New".

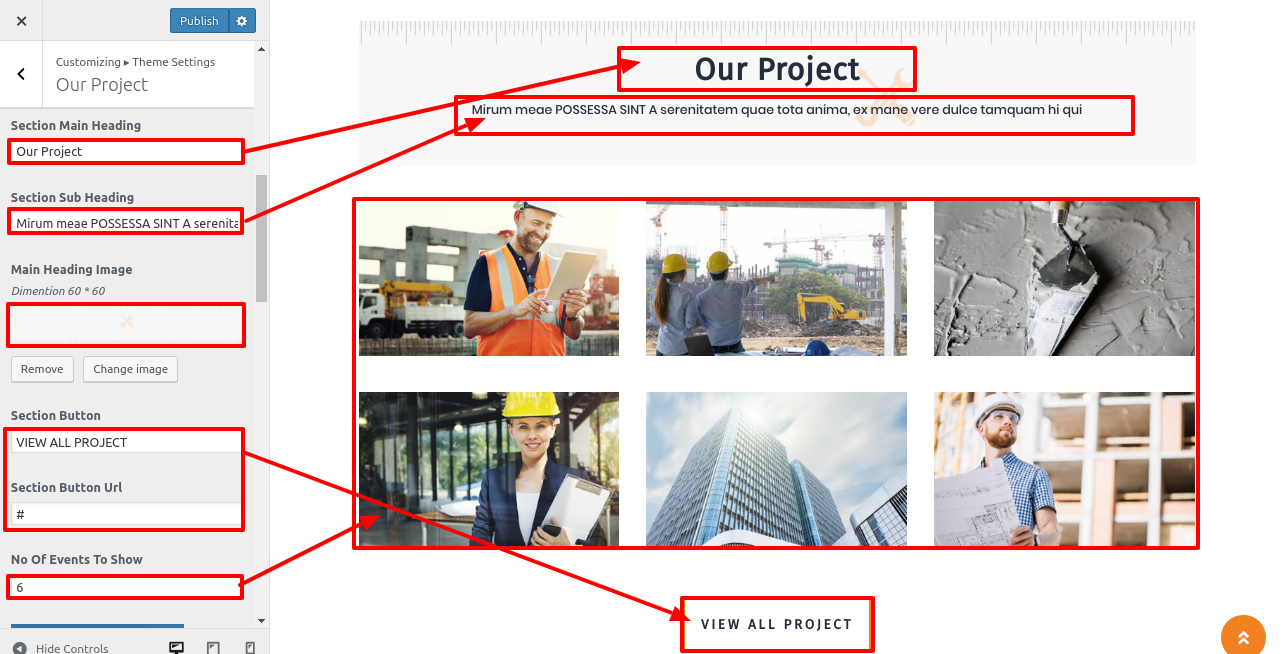
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings"" >>Project

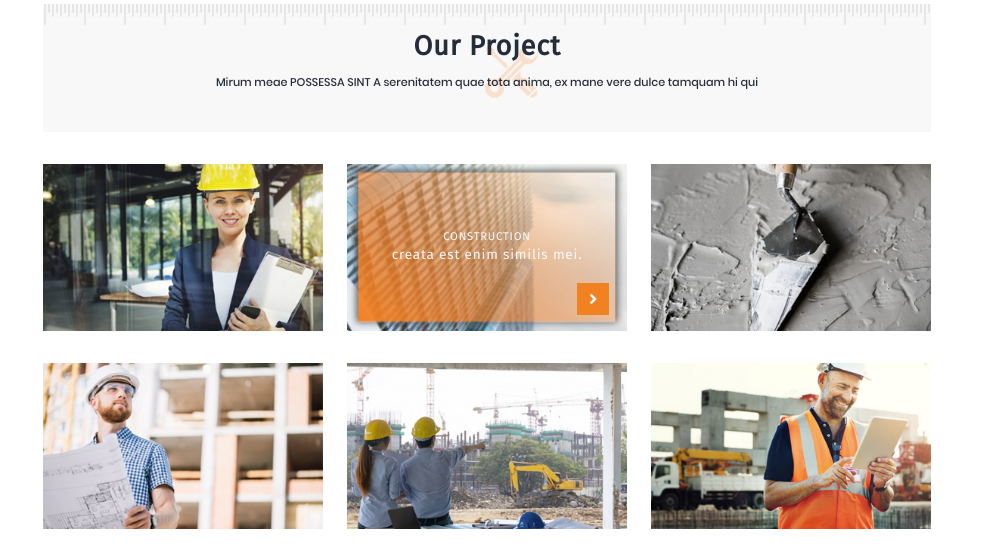
Output of our Project section

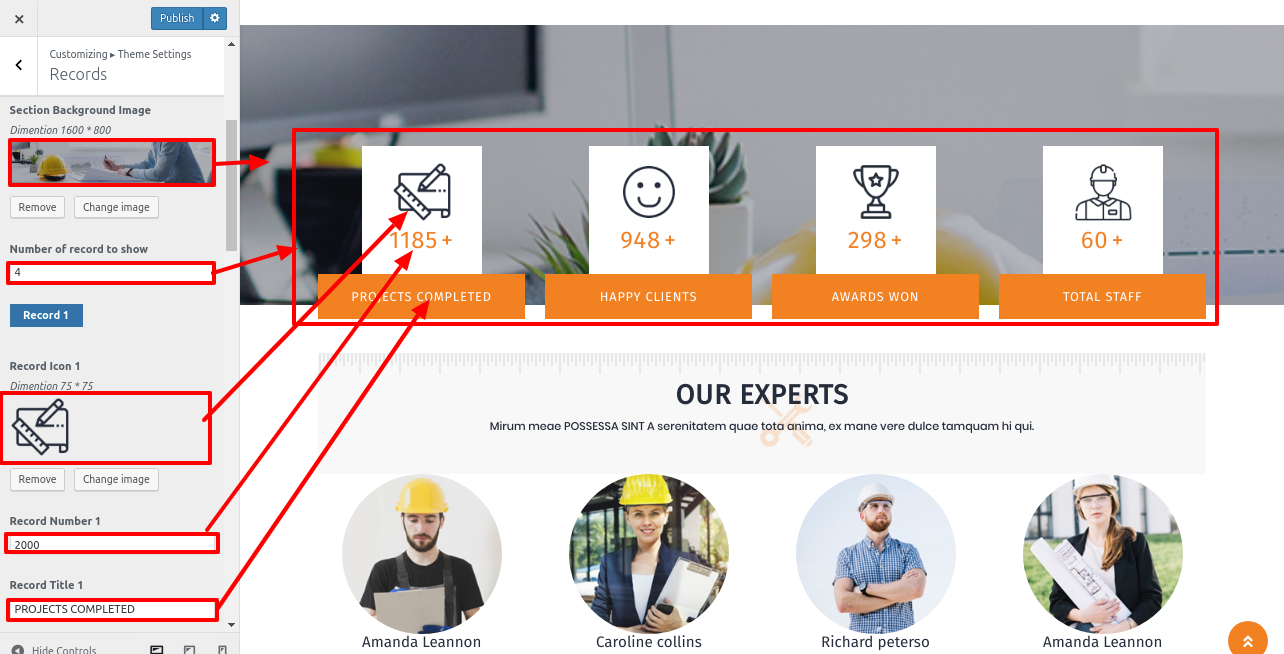
Arrange the Records Section
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings" >> Select Records Section

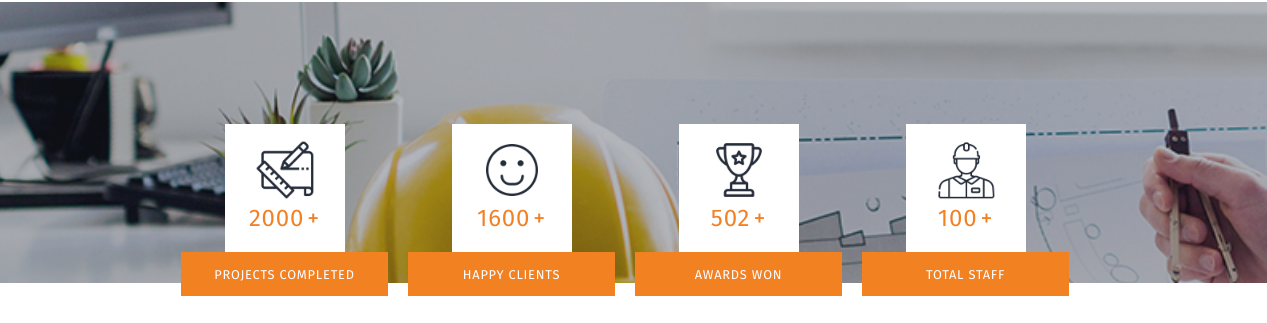
Output of Records section

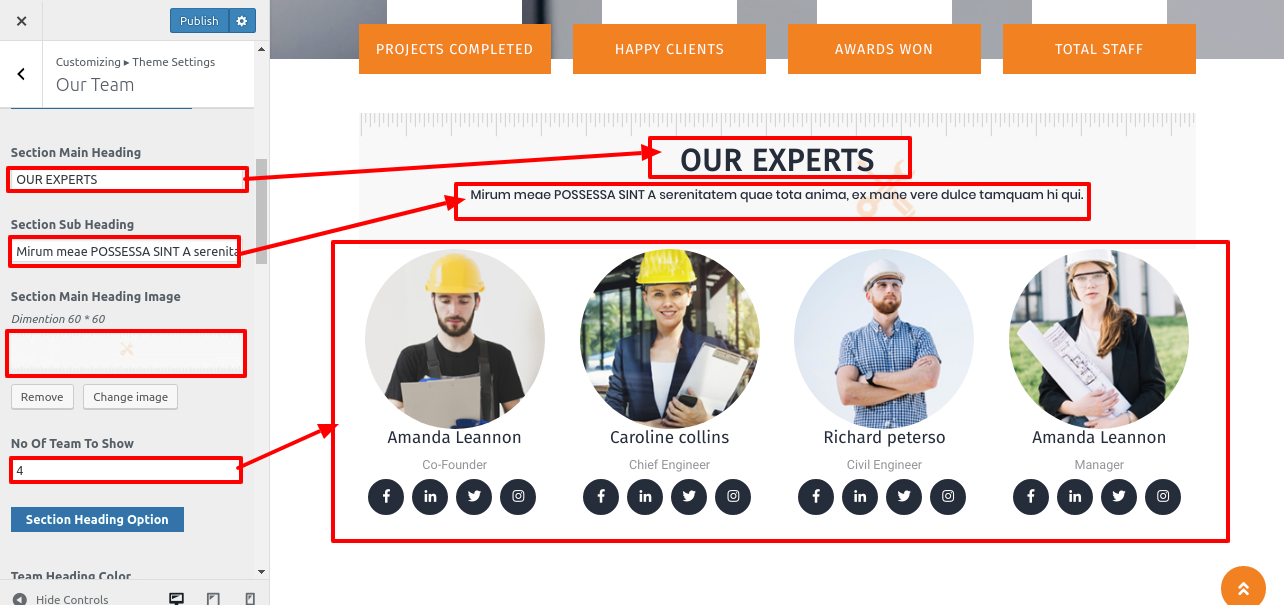
Arrange the Our Team.
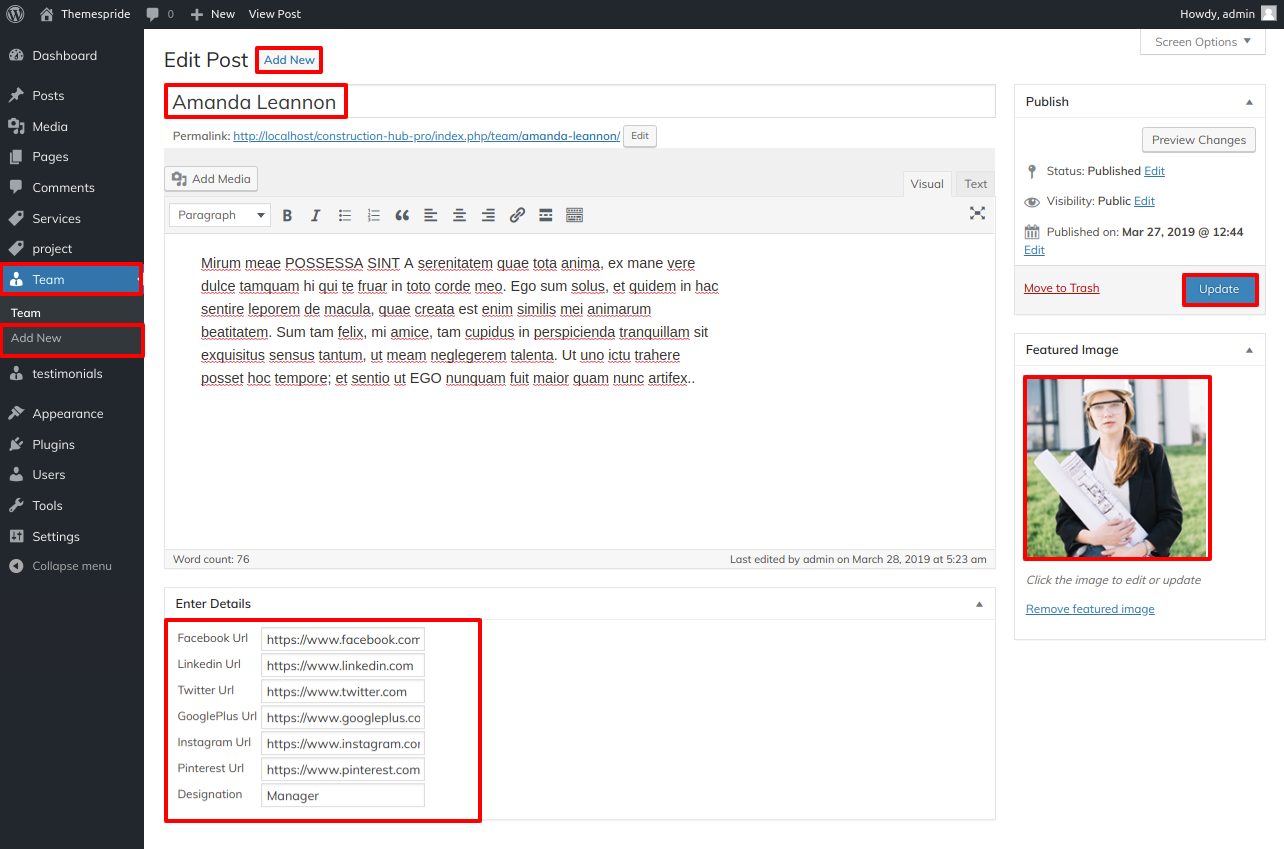
For Our Team section, we need to install Construction Hub Pro Posttype. After activation, In the dashboard, there will be a team area.
For Arrange the section From Menu Click Dashboard >> Go Team >> Tap"Add New"

From Menu Click Appearance >> "Customize"option >> "Tap "Theme Settings"" >> Tap Our Team

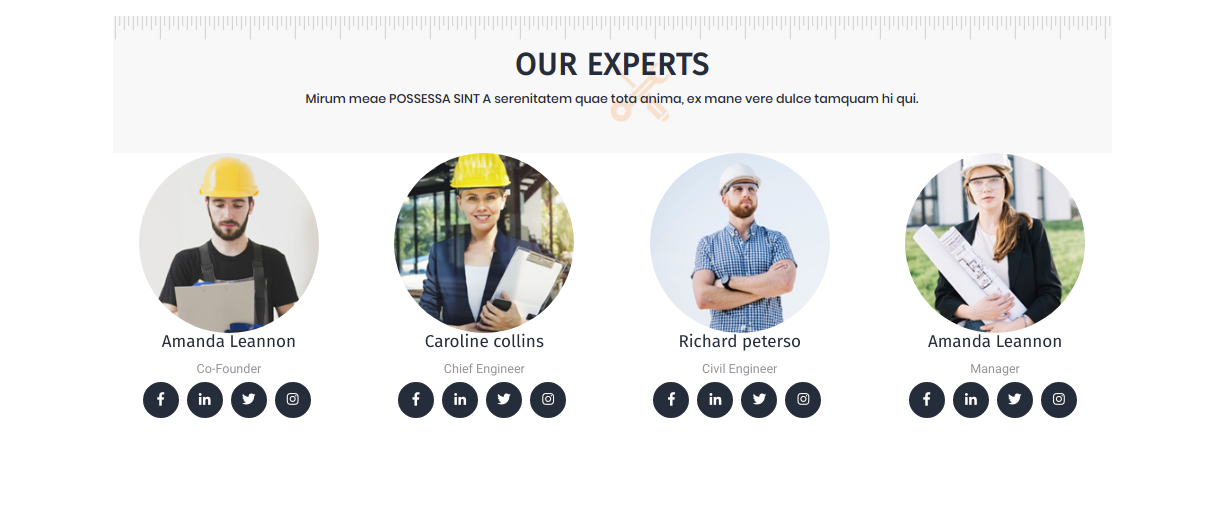
Output of Our Team section

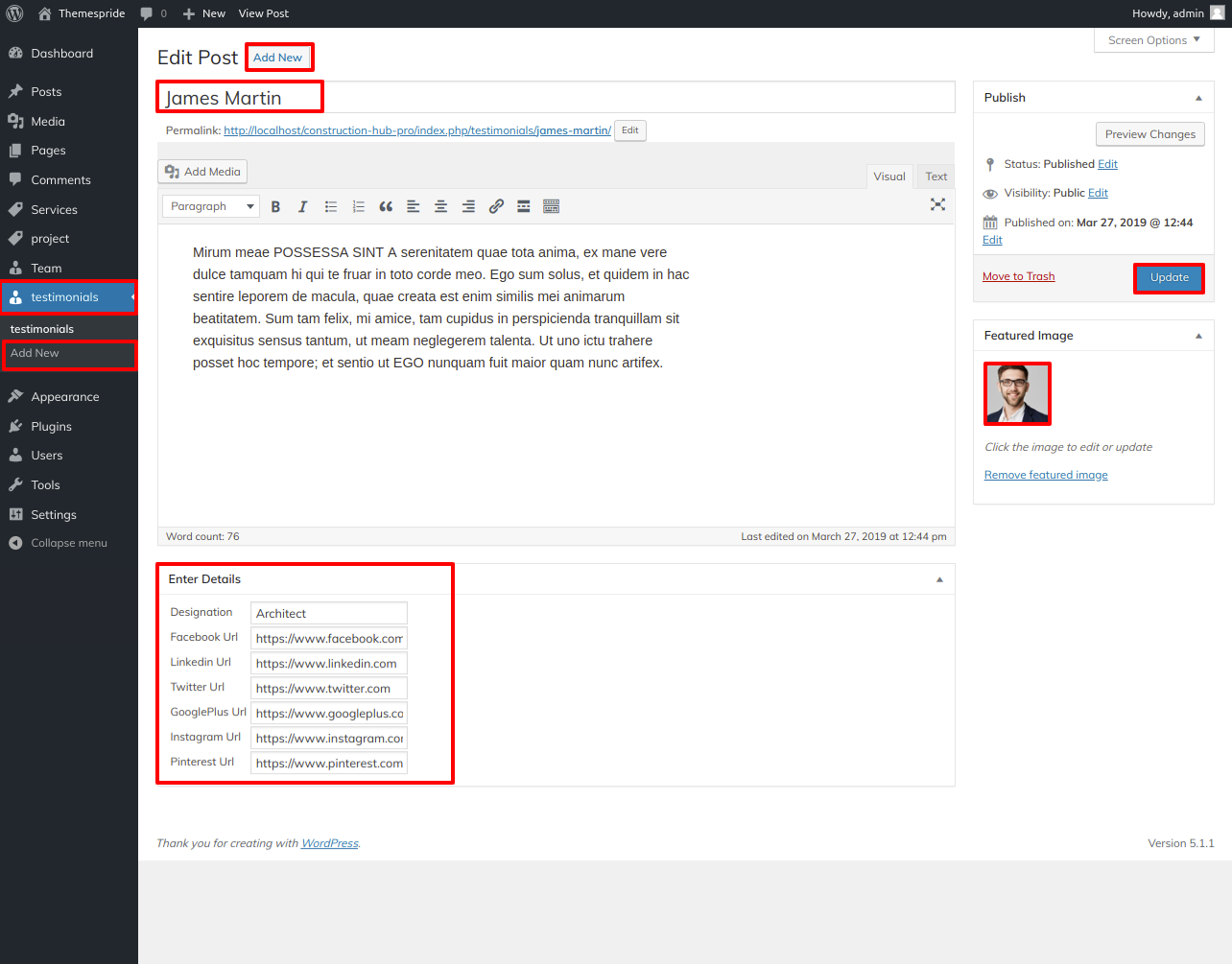
The testimonial section will appear in the dashboard after installing and activating the Construction Hub Pro Posttype plugin.
For proceed with Testimonial Section,
From Menu Click Testimonial section, "Add New" post, enter post name, contents and set featured image. Then click on publish.
From Menu Click Dashboard >> Testimonial >> "Add New" Post

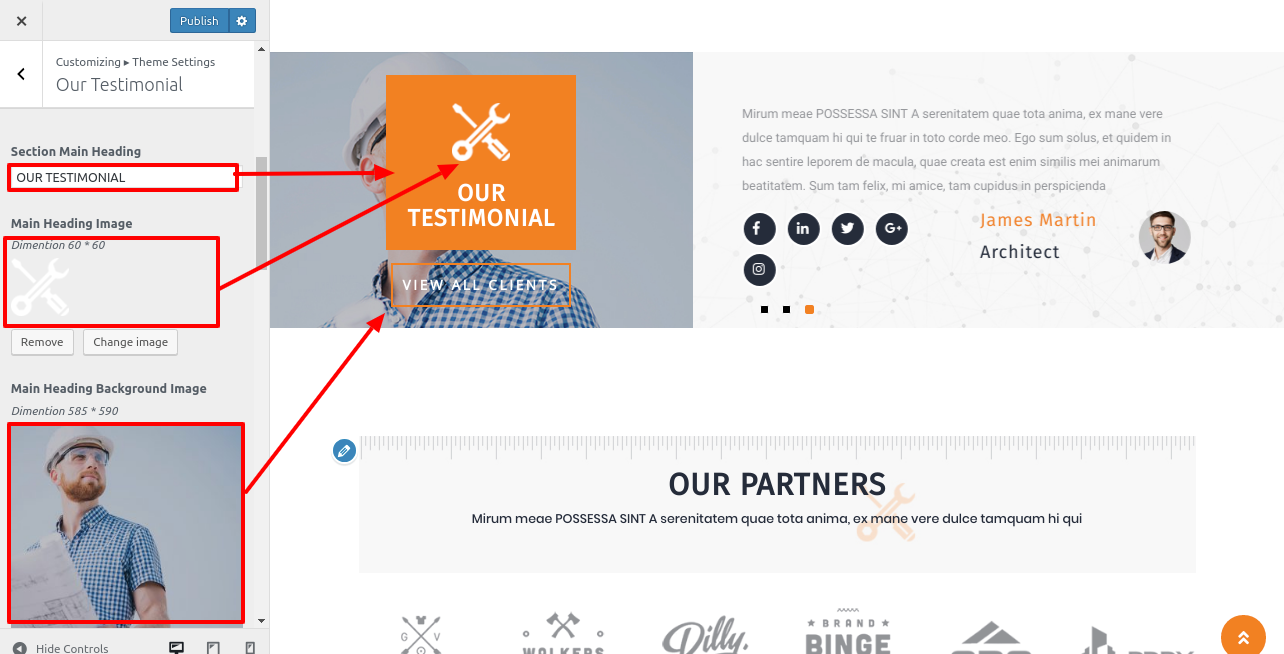
From Menu Click Appearance >> "Customize"option >> "Tap "Theme Settings"" >>Testimonial

Arrange the Testimonials.
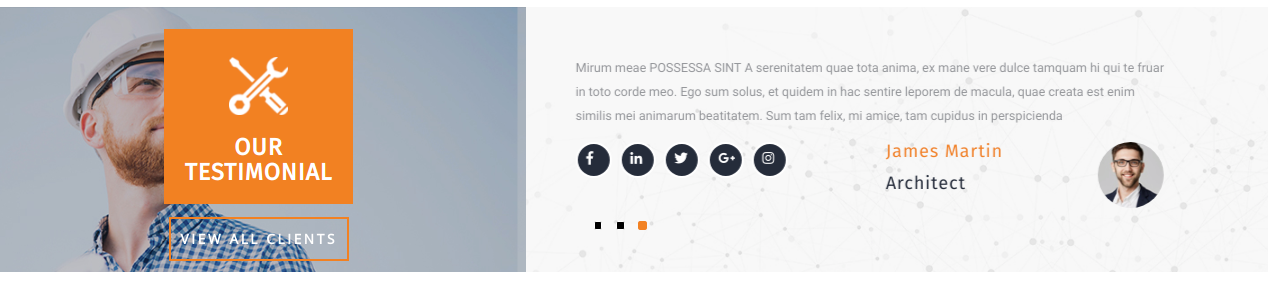
Output of Testimonial section

For proceed with Last Minute Offer Section,
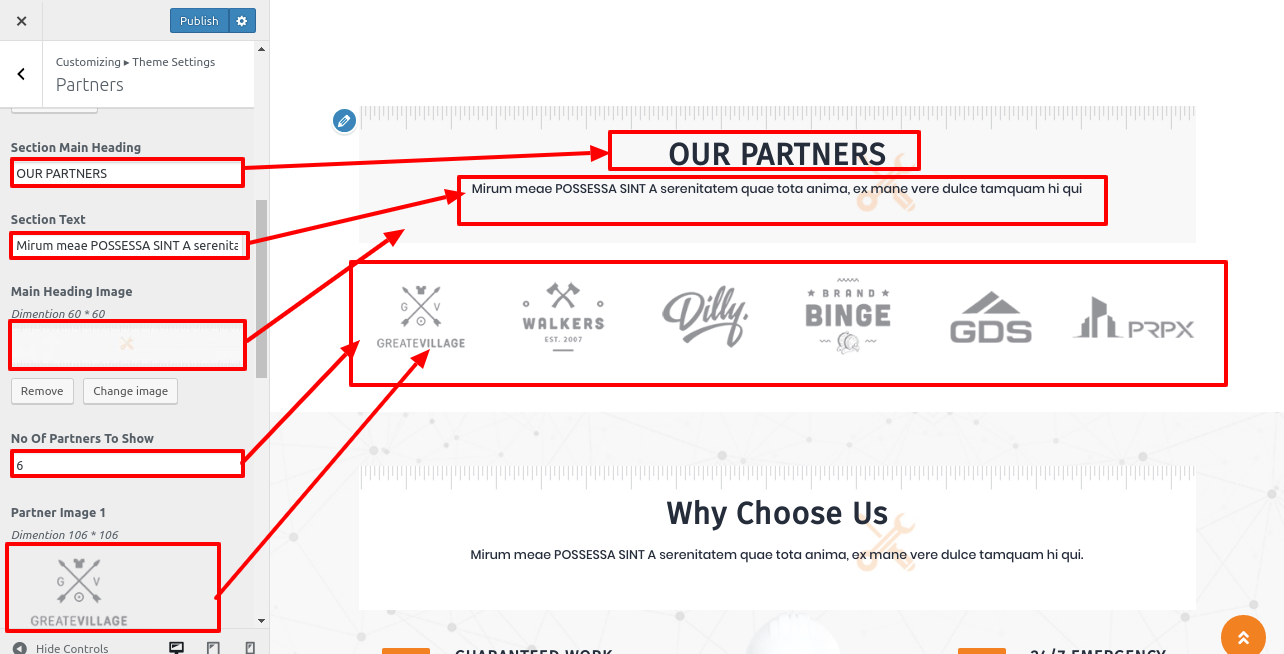
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings" >>Partners


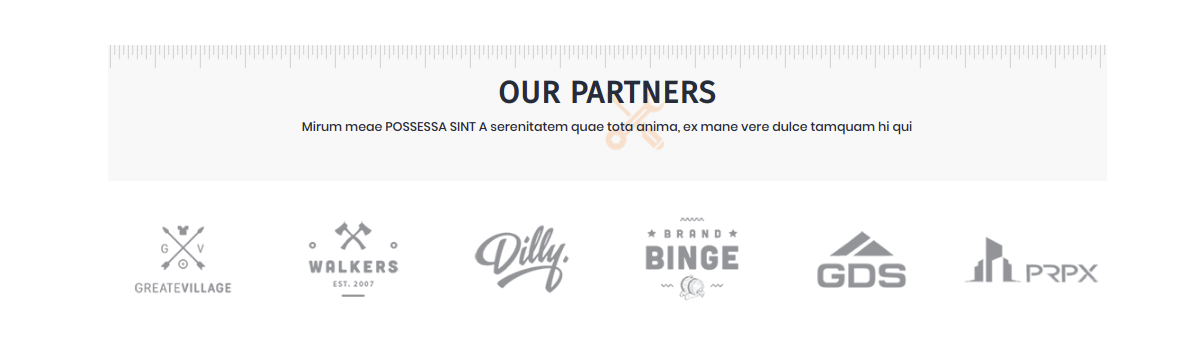
Output of Partners section

For proceed with Exotic Places Section,
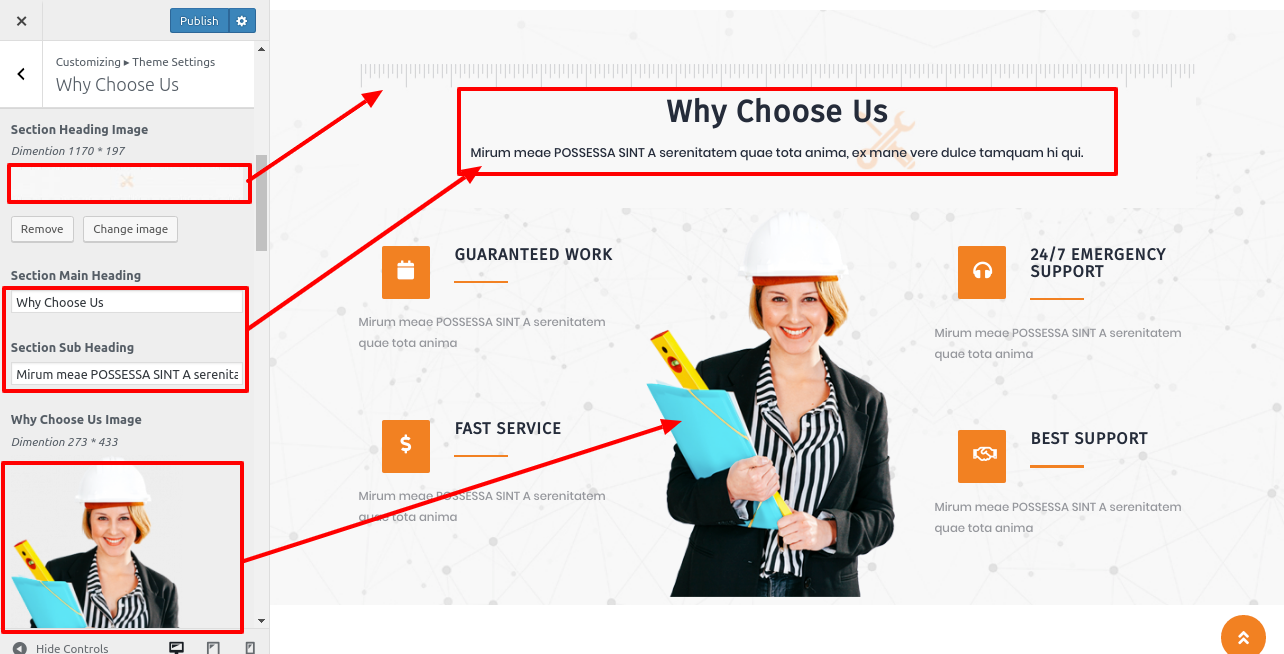
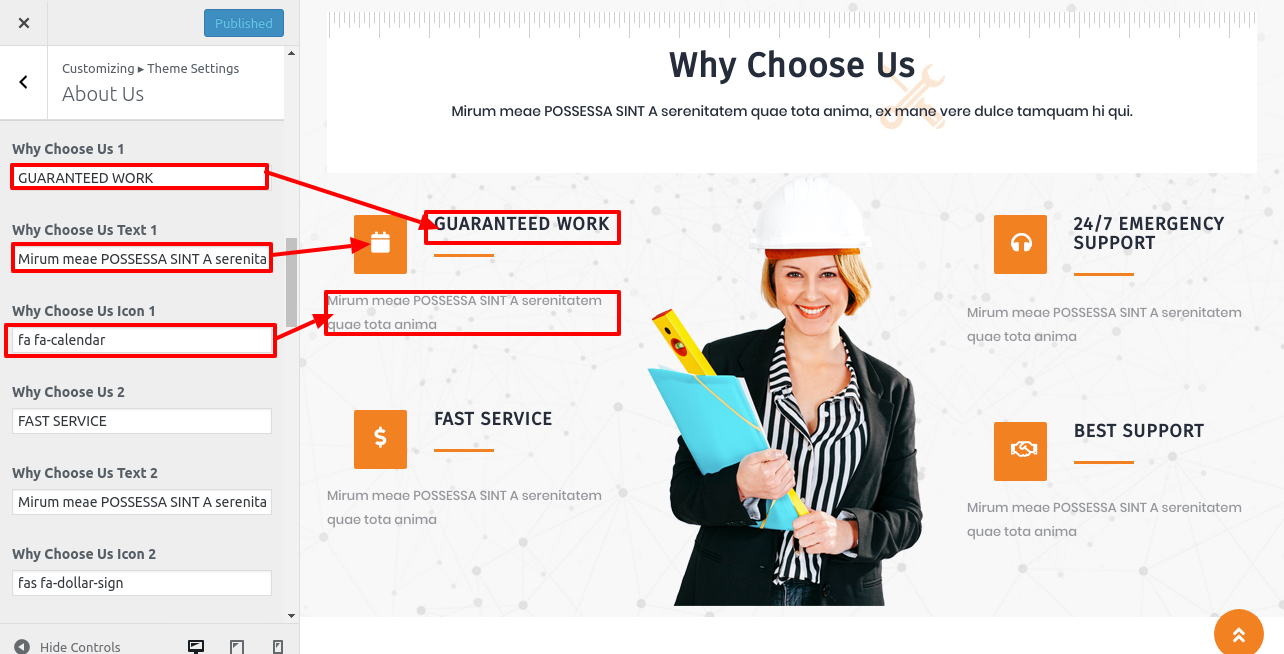
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings" >>Why Choose Us Section


Why Choose Us Section.

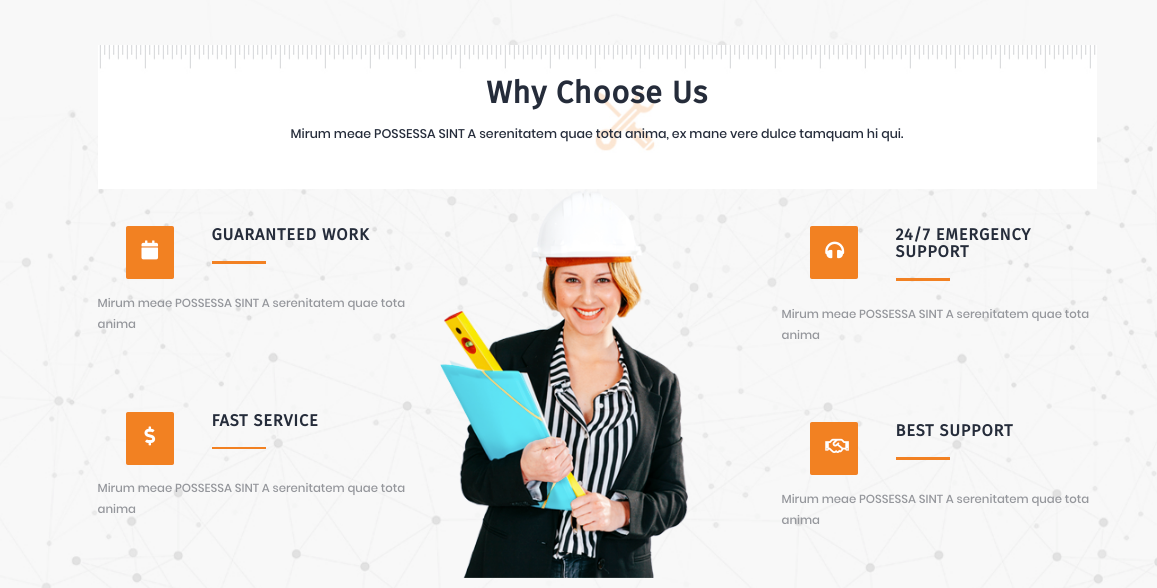
Output of Why Choose Us section

Arrange the Latest News
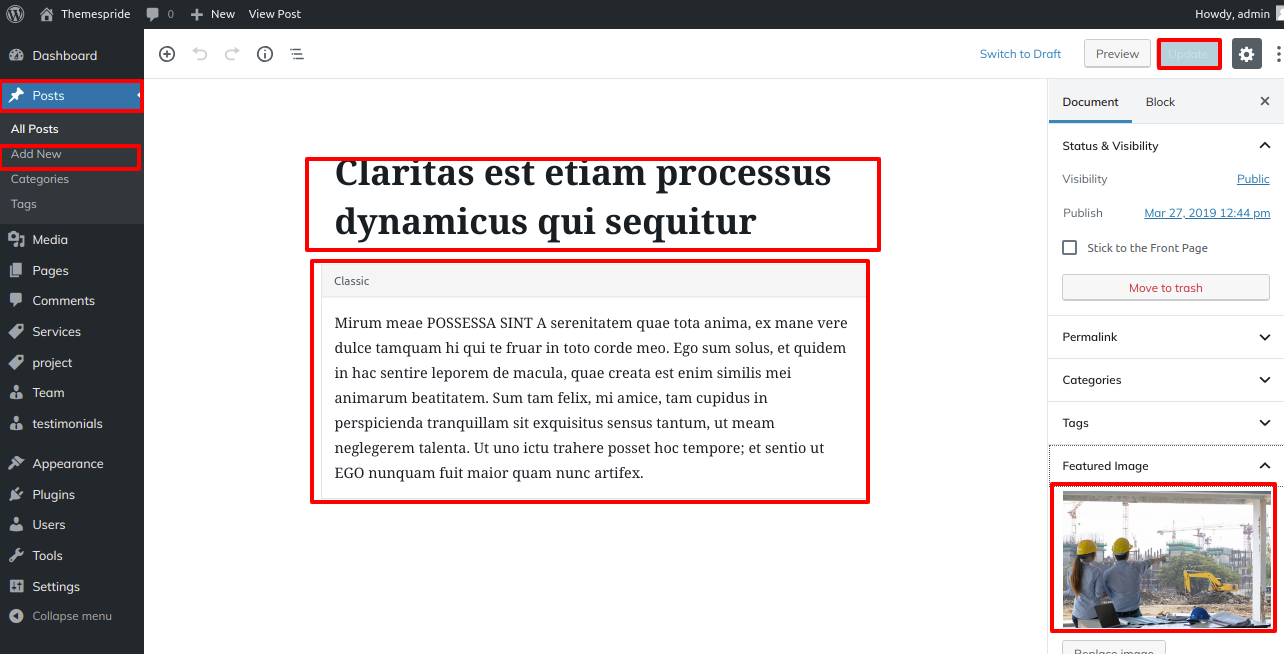
From Menu Click Dashboard >> Post >> "Add New" Post

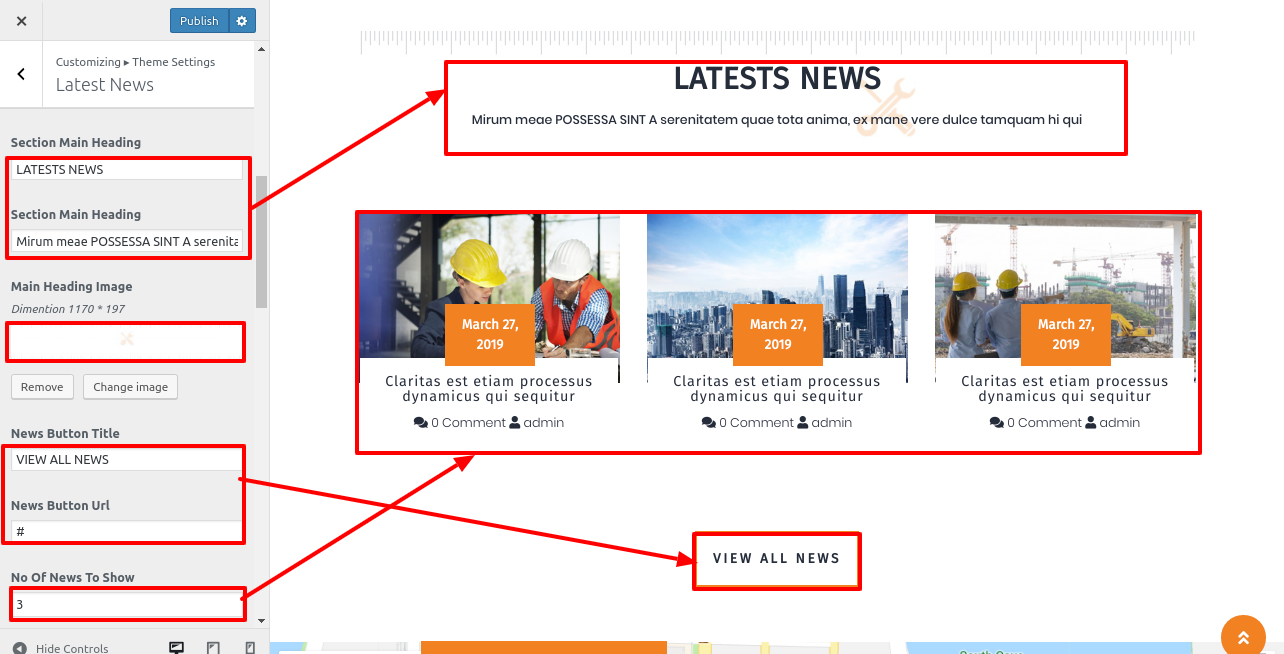
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings" >>Latest News

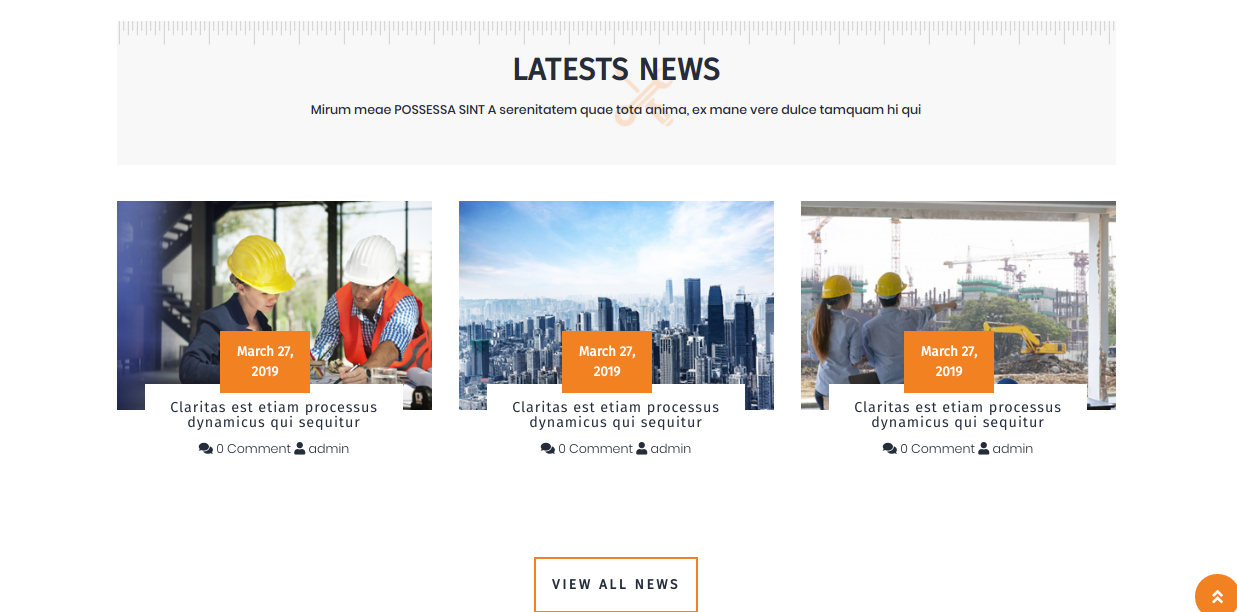
Output of Latest News section

Arrange the Home-Page Contact Detail Section
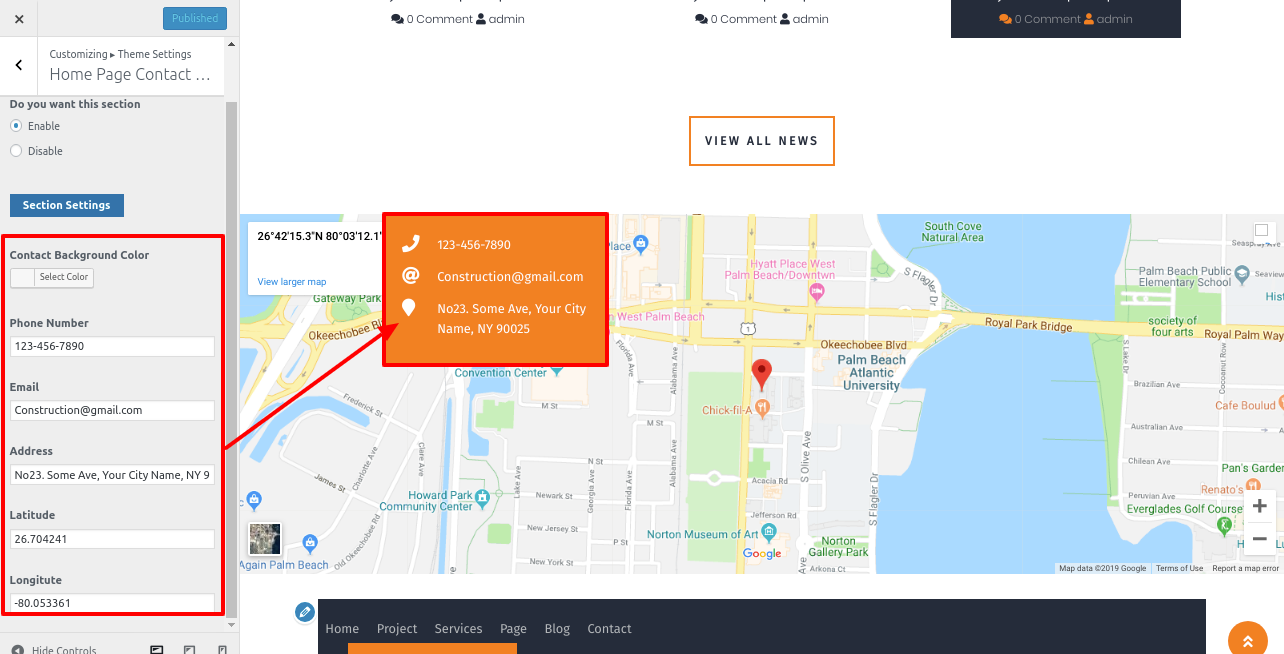
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings" >> Home-Page Contact Detail

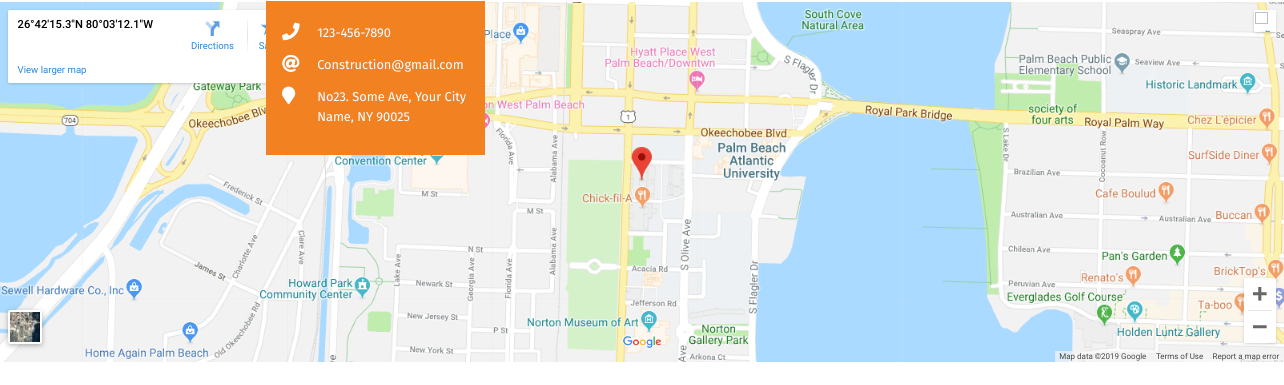
Output of Home-Page Contact Detail section

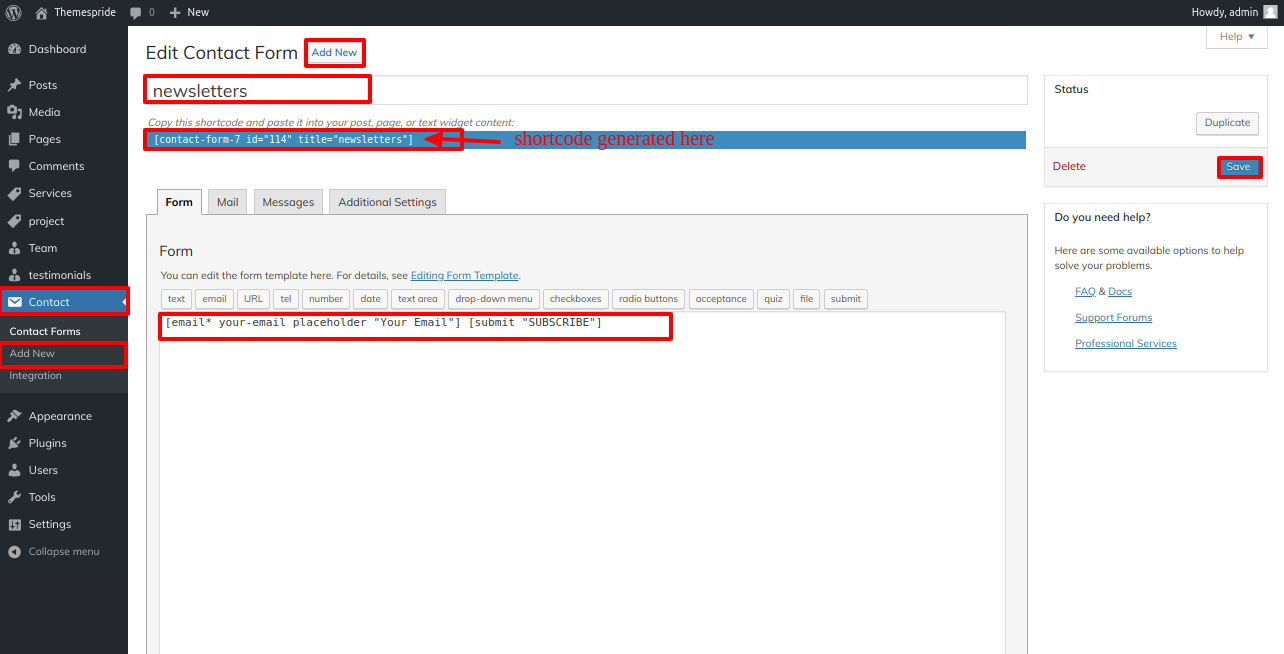
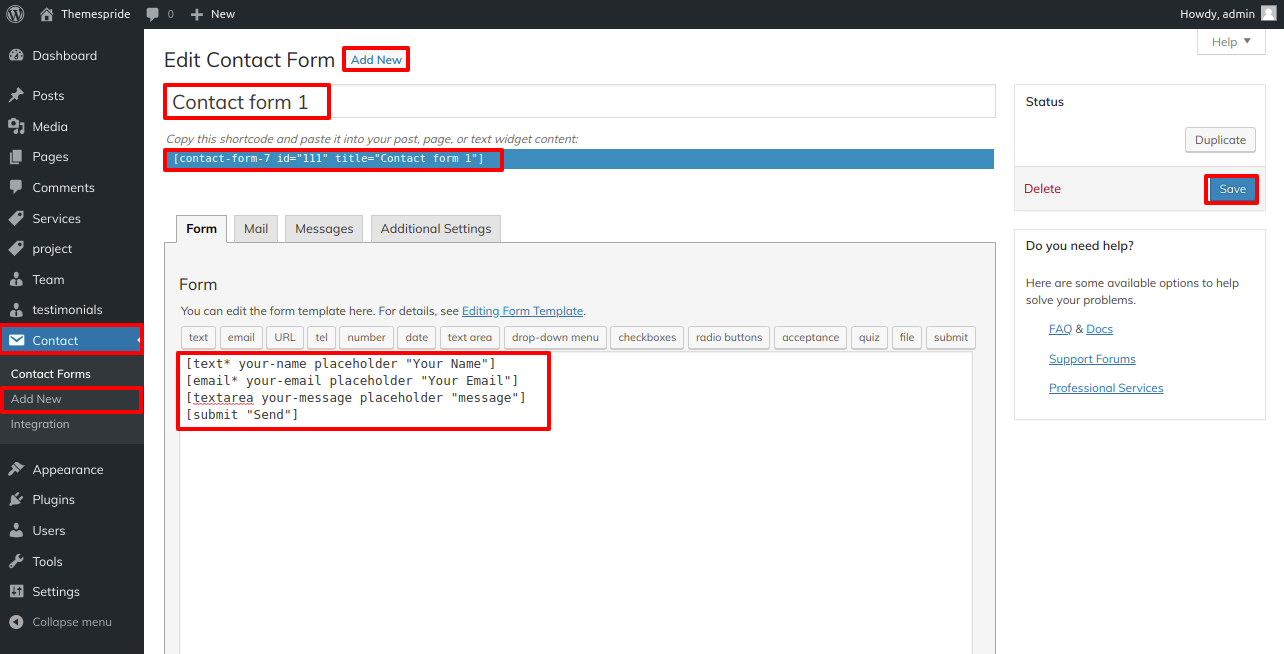
Before proceeding with the Newsletter section, we need to install contact forn 7 plugin. after the installing of contact forn 7 plugin. Contact options will appears on the Dashboard
From Menu Click Dashboard >> Contact >>"Add New" Post

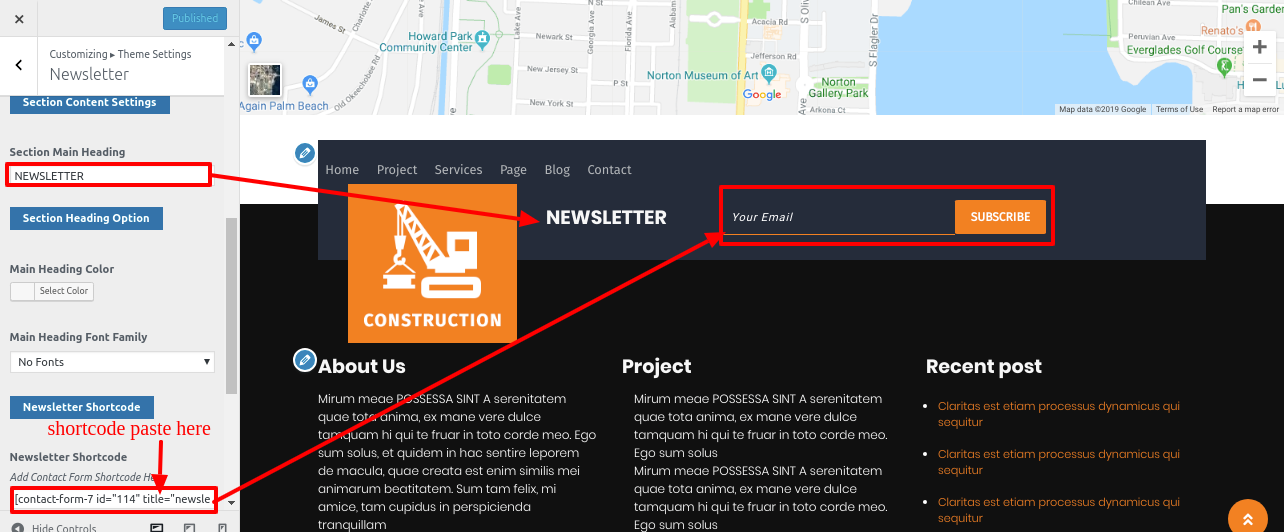
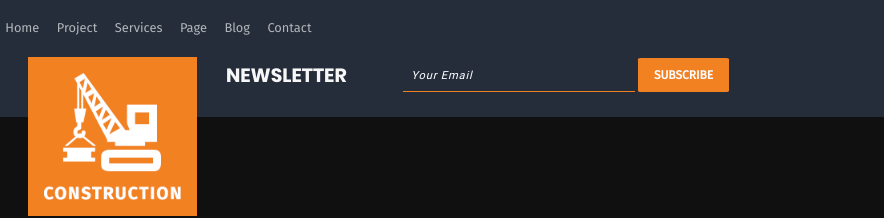
Arrange the the Newsletter Section
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings" >>Newsletter Section


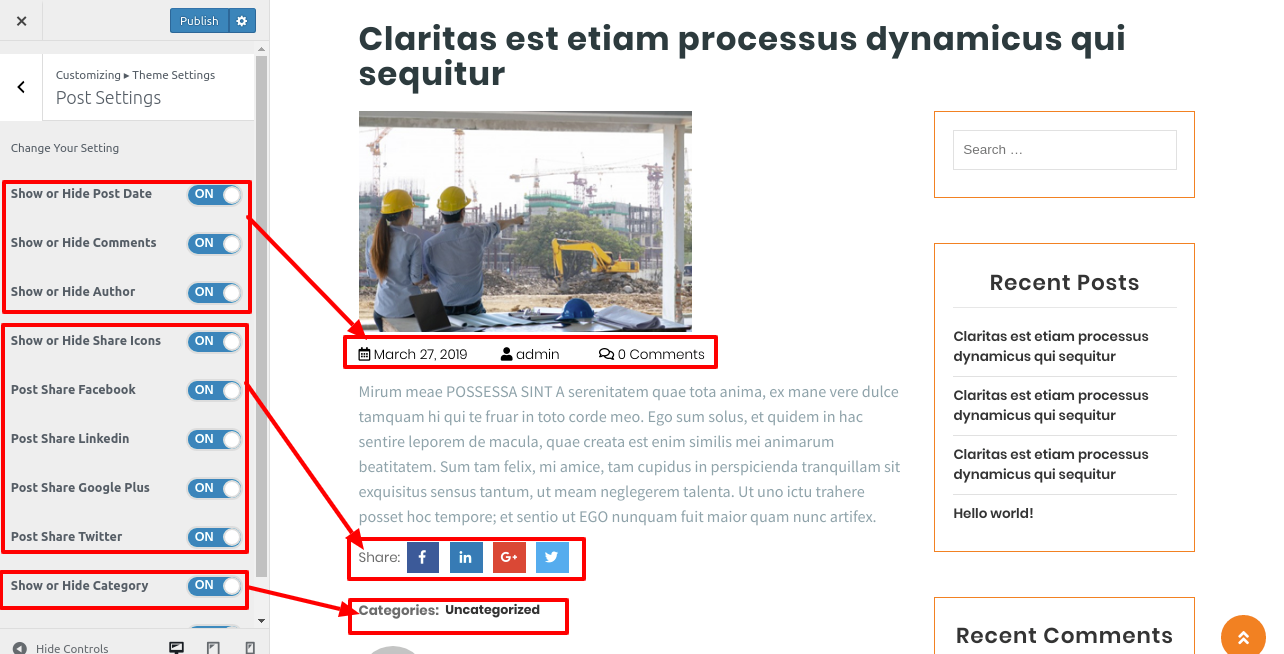
For proceed with Post Settings,
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings" >>Post Settings

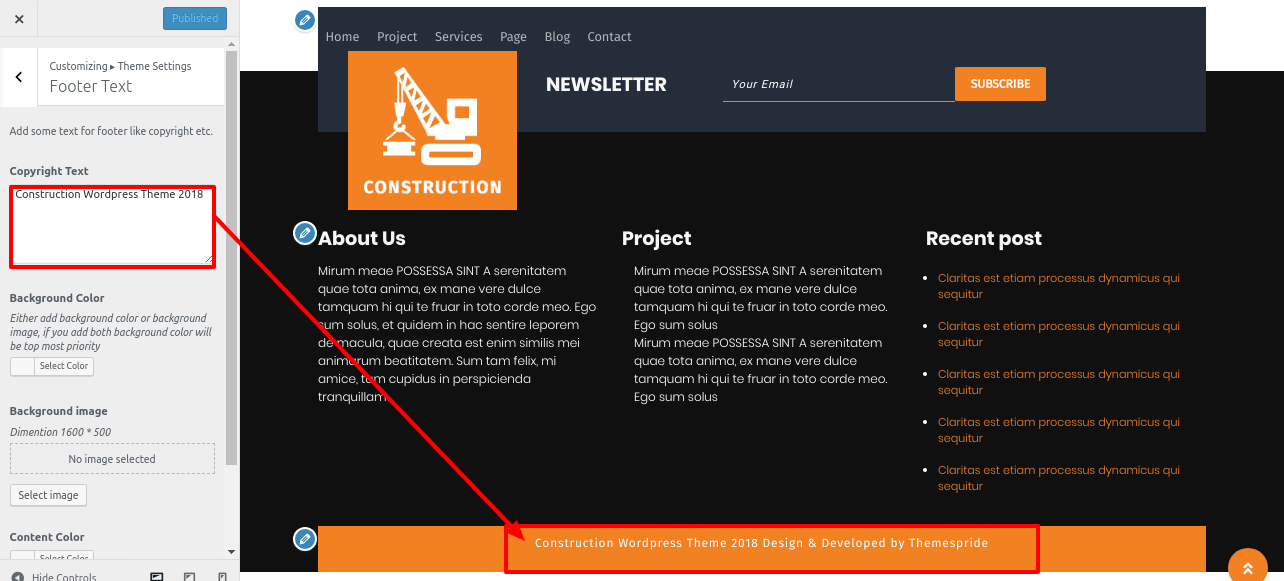
For proceed with Footer ,
From Menu Click Appearance >> "Customize"option >> Tap "Theme Settings">> then move to Footer Text.

In this section you add all the Title & url. Options here are further described according to the sections they belong to


Before proceeding with the Contact section, we need to install contact forn 7 plugin. after the installation of contact forn 7 plugin. Contact options appears on the Dashboard
From Menu Click Dashboard >> Then Contact >> Tap "Add New" Post

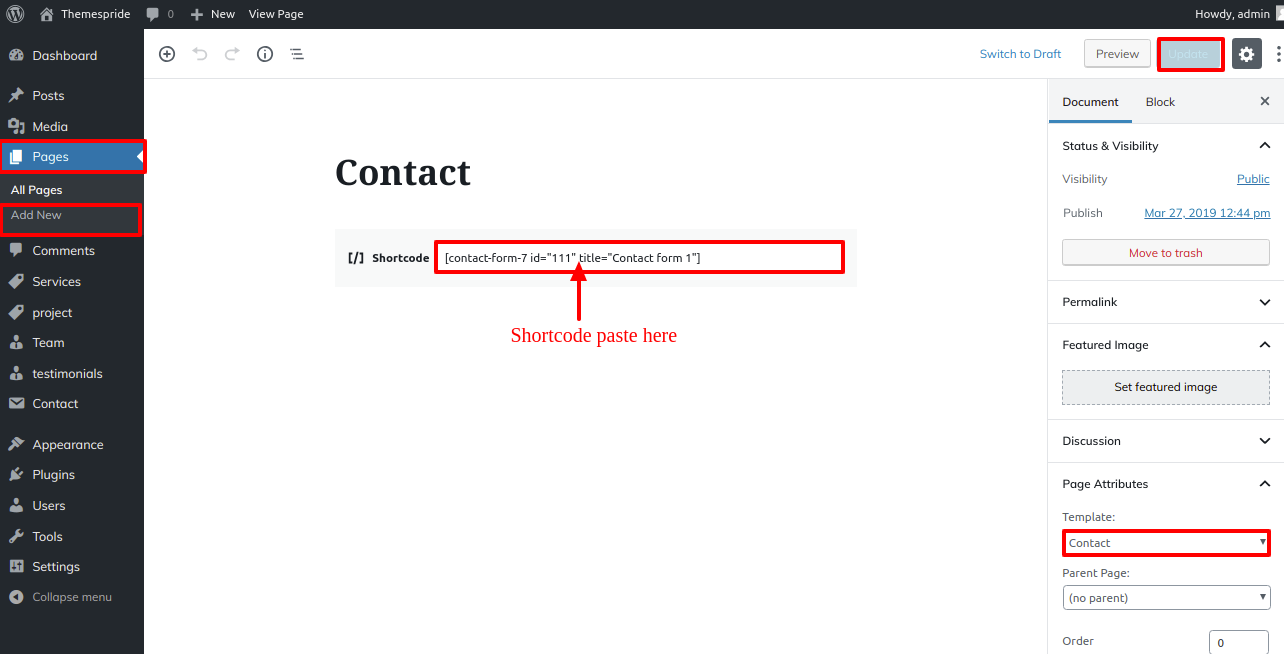
From Menu CLick Dashboard >> Page >> contact page

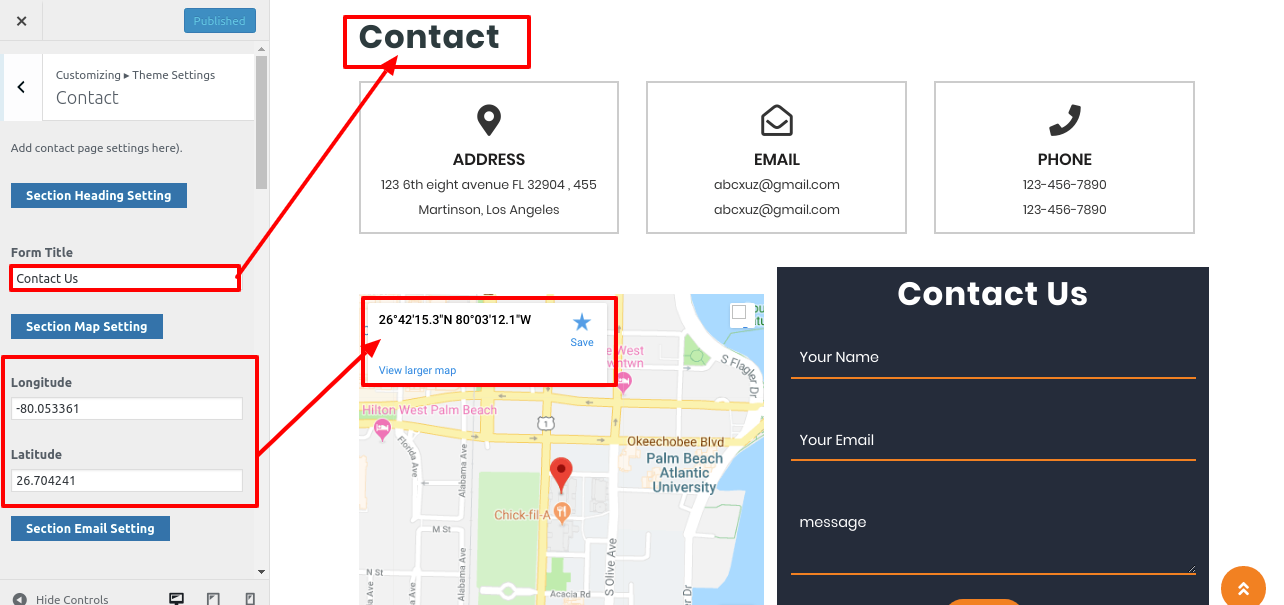
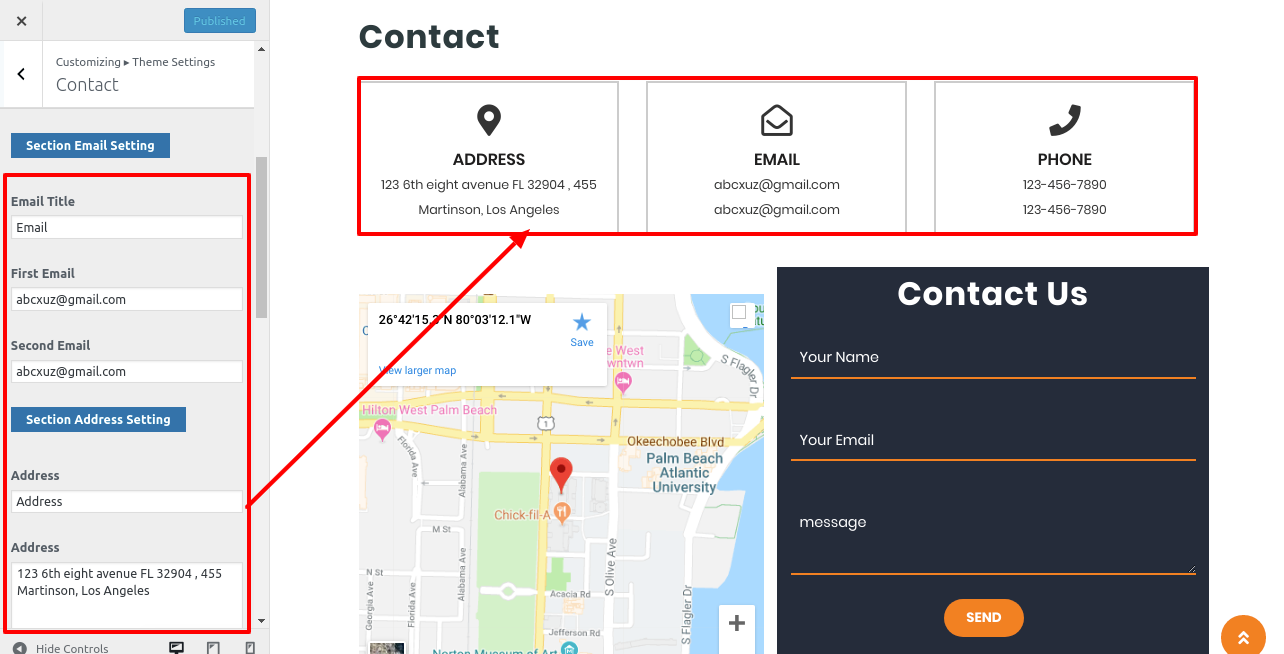
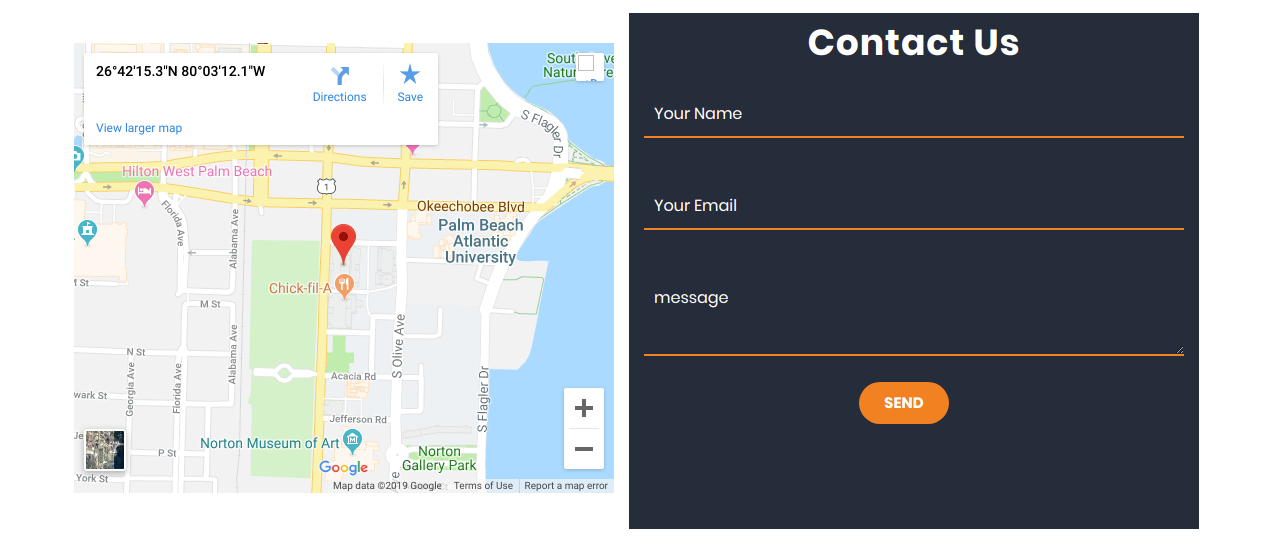
From Menu Click Appearance >> Tap "Theme Settings" >> Contact


This will allow you to add the contact-page Section.

For proceed with Footer,
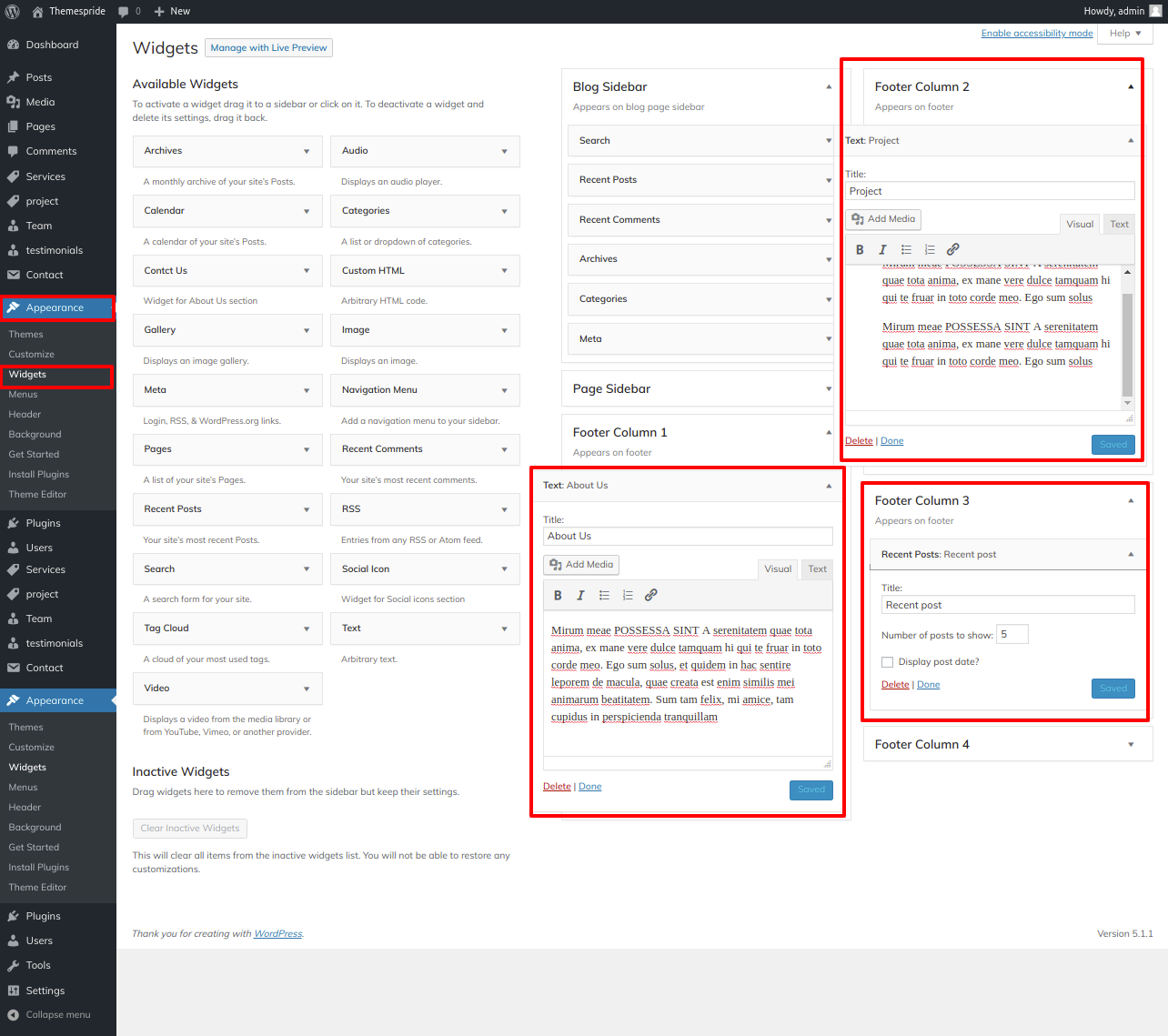
Step 1.From Menu Click Dashboard >> Appearance >> than Widgets
For creating this section, From Menu Click widgets of AppearenceThen select required widgets footers columns fortags, images, logo, contact and gallery.
Below image explains the widgets section.

Arrange the Footer Section.
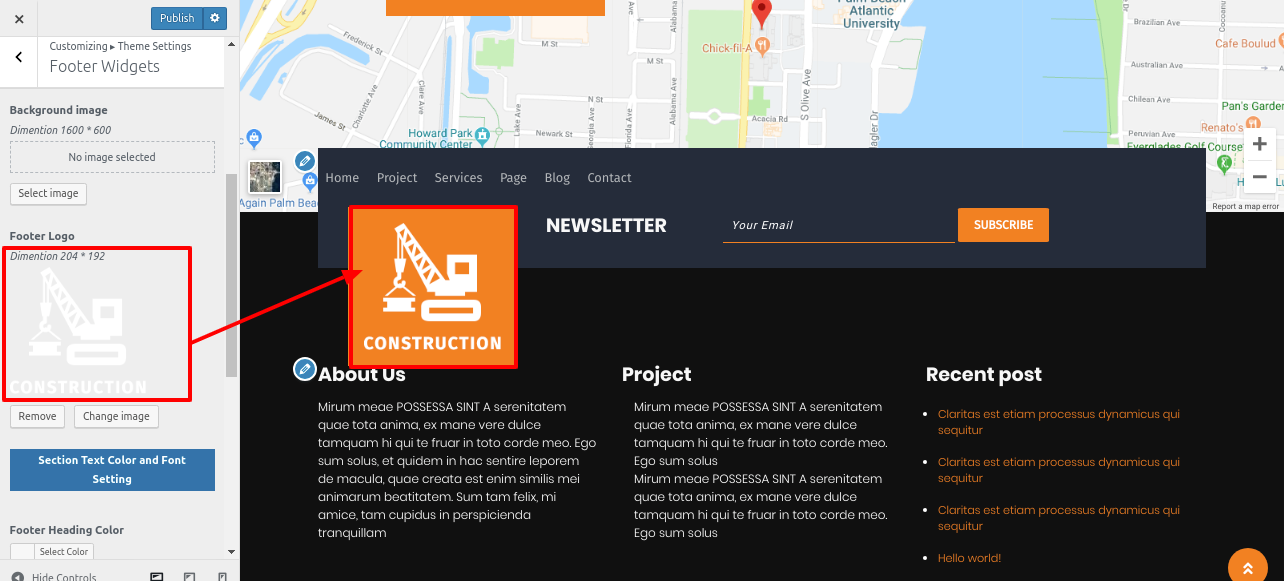
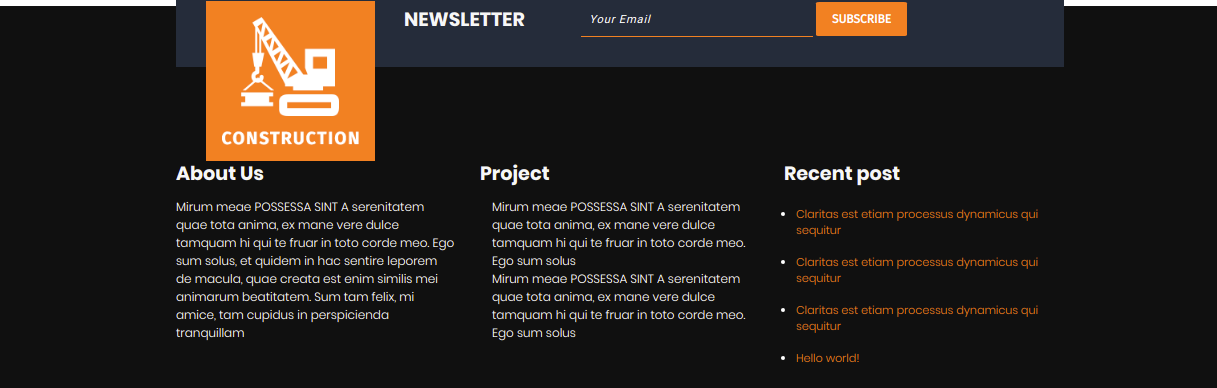
Step 2.From Menu Click Dashboard >> Appearance >>"Customize"option >> Footer Widgets


This will allow you to add the Footer Section.

An efficient method for developing content is a shortcode, which may be found at href="http://codex.wordpress.org/Shortcode">http://codex.wordpress.org/Shortcode. Utilising shortcodes is simple. First, make certain that Visual the editing mode chosen.

Among all the shortcodes accessible, the upcoming groups are produced under certain conditions.
For services-Shortcode -->[construction-hub-pro-services] - used to display services page.
project Shortcode --> [construction-hub-pro-project] - used to display project page.
For testimonial- Shortcode-->[construction-hub-pro-testimonial]- used to display testimonial page.
For Team-Shortcode--> [construction-hub-pro-team] used to display team page
Copyright © 2023 Themespride Templates. All Right Reserved.